※945GMS、945GSE、940GMLは 最大2GB
※GL960は 最大2GB
※GL40は 最大4GB
コードネーム Arrandale
コードネーム SandyBridge 以降
現行のCore iは
・Yタイプが 最大16GB
・Uタイプが 最大32GB
・Hタイプが 最大64GB
このPCは2006年に発売という非常に古い機種です。(つまり、描いた当時からさらに8年前のノートPCでこの講座の絵を描いている)
これでも発売当時はモバイルノートPCの中では標準的な性能だったものの、当時のノートPC全体の中では低めのスペック(上記のPass Markベンチのスコアは263)であり、今となってはマルチスレッド性能ではAtomにも大幅に劣る極めて低スペックなPCとなっています。これでも、当時はお絵かきするのにそれほど支障はありませんでした。(SAIを使い本講座のようなアニメ塗りならばCPU性能で困ることはなくむしろメモリの方がボトルネックになることが多かったけどこの機種はすでに最大1.5GBに増設済みだったのでやむを得なかった)
現時点(2020年時点)ではCPUはCore i5 7200U、メモリ8GB、SSD256GBのタブレットPC(Galaxy Book 12)で描いています。ちなみにCPU性能は上記Pass Markベンチで3351なので結構快適にお絵かきすることができます。

※これは2016年時点で使用していたタブレットPCです。(Core i7 620M、メモリ4GB、SSD160GB)

※これは2018年時点で使用していたお絵かき環境です。(Core i5 4300U、メモリ8GB、SSD256GB)
Galaxy Book 12は決してハイスペックなPCではないですが、普通にアニメ塗りをするには十分なスペックであり、ワコム製デジタイザ機能付き(新feel対応)であるため液タブのようにスムーズに画面上に直接描けるので便利です。他にも数台のタブレットPC、数台のモニタをテーブルの上に置いて描いています。
私はこれ以外にもフルHD(1920x1080pixel)モニタを2台、WUXGA(1920x1200pixel)モニタを1台の計3台のモニタを使用しています。モニタが複数あれば資料の表示に便利だし、PCが複数あればお絵かきをしている最中に調べ物をするのにWebブラウザのタブをたくさん開いてもPCが複数あればフル画面が使えるというだけではなくお絵かきソフト以外の要素によってPCがフリーズして大事な描きかけの絵を台無しにしてしまうリスクを軽減することが可能なので複数モニタ、複数PCはお絵かきを快適に行うならばあった方が便利です。(普通のPCをお絵かき以外に使ってお絵かき専用のタブレットPCを用意という選択でもOK)
PCのスペックがよく分からないという場合は CPUはCore i シリーズ、もしくは、Core m シリーズ(Passmarkベンチで3000以上)、メモリは8GB あれば普通に絵を描くのに困ることはほとんどありません。言い換えれば、これが普通に「PCとして特に不満がなく使える性能」とも言えます。(普通にPCとして使うならばシステムドライブ(保存媒体)はHDDではなくSSDを使用するのが「体感速度の向上」としては非常に有用となるため予算が許せばSSDに換装するか、SSDを標準搭載している機種を買うのがオススメ)
なお、PC内部にあるシステムドライブにはHDD、eMMC、SSDがあります。HDDは読み書きが遅くSSDは速いです。eMMCはSSDのようにフラッシュメモリを使った保存媒体ですが、SSDよりも遅く(HDDと比べるとマシな程度)基盤上に直接半田付けされていて換装が不可という点に注意が必要です。容量は多いにこしたことはありませんが、普通にPCとして使用するならば256GB以上欲しいところです。64GBの機種を買ってしまった場合でもアプリのインストールを必要最小限にとどめて基本的にデータの保存はすべてはSDカードに行えば使えなくもないです。(なお、SSDには従来からあるSATAのSSDだけではなく高速なNVMeのSSDもありますがPCをお絵描きに使うだけであれば両者に明確な体感差はないためどちらを選んでもらって問題ない)
◎中古PCを買う際の注意点
新品と違って中古にはメーカー保証もサポートもありません。したがって、PCそのものをあまり使ったことがない人は中古ではなくちゃんとした保証のあるメーカーの新品PCを買いましょう。ただし、中古と比べて高価になります。店頭での入手が容易な機種だと最低でも7〜8万円になると思います。CPUはCore i3とかCore i5を搭載していてメモリ8GBのものを買えば普通にお絵描きできます。(新品で買うならばよほど低価格でない限りAtomやCeleronを搭載しているPCは除外するのがおすすめ)
中古PCはショップの保証のみあります。ショップにもよりますが、短い店で1〜2週間、長い店だと半年程度です。(オプションで3年保証を付けてくれるショップもある)
なお、中古PCを買うという場合でもメリカりやヤフオクだと保証は全くありません。中古での購入に慣れてない人はある程度の保証がある中古PCショップで買いましょう。特にメルカリやヤフオクで「ジャンク」とか「動作未確認」と書かれたPCは絶対に買わないでください。これは部品取りや自分な修理して使うという人が買うようなもので仮に問題なく動作すればすごくラッキーというレベルの品だからです。
新品と違って中古は1つ1つ状態が異なるし、付属品の有無も異なります。外観の状態が良く、付属品が完備であれば必然的に高価になり、状態が悪かったり付属品に欠品があったりすれば相応に安くなります。しかし、中古購入初心者であればAランク品(美品)、Bランク品(良品)を買うのがベターです。Cランク品(経年劣化のある中古品)は外観に妥協できる人でないとおすすめできません。あくまで、ランク分けはショップの人による主観評価であるためCランク品でも思ったほど悪くなかったということは何度も経験していますが。(私は過去に中古PCを40台以上買っている)
中古で買う場合はスペック表の意味を理解できることが非常に重要となってくるのですが、この講座を読んでいる方であればその心配はないでしょう。型番だけで詳しいスペックが分からない場合は型番でネット検索してみましょう。同じモデルでも型番によってスペックが異なる場合があるし、タブレットPCならば型番によってペン対応とペン非対応の機種が存在する場合もあります。
中古PCは買う前にしっかりと把握した上でさっさと購入を決めるのがベターです。というのも中古PCというのは基本的に一期一会だからです。欲しいけど一旦家に帰ってからじっくり検討しようとして後日あらためて来てみたら購入候補に挙げていたPCが売れてしまっていたということはよくあることです。家に帰って検討ではなくある程度検討した状態でショップに行くのが望ましいです(あらかじめ決めておいた予算+αのお金を貯めた状態でショップに行く)。販売価格が適正価格かどうかなんてスマホですぐに分かるので家に帰って検討する必要はなく予算とスペックさえきちんと把握できていれば悩むことは何もありません(悩むのは購入候補になるPCが複数店頭に並んでいる場合のみ)。
お絵かきソフトについて
ソフトは有料のものと無料のもの(フリーソフト)があります。フリーソフトでも出来のよいものはたくさんあるのでいくつか挙げてみます。
◎ Medibang Paint Pro 【 Mac OS対応 】 (※「Fire Alpaca」の後継ソフトです)
http://medibangpaint.com/
◎ AzPainter2
http://hp.vector.co.jp/authors/VA033749/
◎ Pixia
http://www.pixia.jp/
◎ PictBear
http://www.fenrir-inc.com/jp/pictbear/
◎ GIMP
https://www.gimp.org/
メディバン(Medibang Paint Pro)はフリーウェアながらクリスタのように漫画を描けるツールまで揃った多機能ソフトです。無料で使える多機能なお絵かきソフトを探している人にオススメです。(メディバンで物足りないならばクリスタ等の有料ソフトを買うしかない)
メディバンの動作が重いならばその前身となった「Fire Alpaca(ファイアアルパカ)」(公式サイトへのリンク)を使うのもありかもしれません。アルパカも良いソフトなのでオススメできます。
アズペ(AzPainter2)はシンプルでベクター機能のあるペンのあるソフトを使いたい人にはオススメです。動作が軽いので古いPCを使っていて他のお絵かきソフトでは動作が重いという人にも適しています。
GIMPはフリーウェアながらパスが使えてPhotoshop並の画像加工が可能なソフトです。お絵かきよりも画像加工をメインに行いたい人にはオススメです。ただし、デフォルトでは英語なので日本語メニューにしたいという人はネット検索してください。
PixiaとPictBearは国内では古くからフリーウェアとして公開されていたので使っている人が未だに結構居ますがお絵かきソフトしてみると昨今は良いフリーソフトが他にもあるのであえてこれらを使うメリットは少ないかもしれません。
これ以外のフリーソフトもたくさんありますが、紹介しきれないため興味がある方はネット検索してみてください。フリーソフトをダウンロード時に注意するのは必ず公式サイトからダウンロードするということです。ダウンロードするサイトによってはインストール時に関係ないソフトをインストールさせられる場合もあります。PCには一般的に良く使われているWindows搭載機の他にMac OS搭載機がありますが、ソフトの種類はWindowsの方が多いです。お絵かきソフトの一覧ではMac OSに対応しているものには【 Mac OS対応 】と記しています。
20年くらい前だったらお絵かき等のクリエイティブな用途ではMacの独壇場だったのですが、今となってはWindowsとMacは「自分の好み」や「使いたいソフトや周辺機器の有無」で選べば良いだけであってどちらがお絵かきに適しているというものは無いと思います。(自分が使いたいソフトがMacにしか無ければWindowsを選ぶ必要はない)
次に有料ソフトの紹介をします。
◎ Photoshop 【 Mac OS対応 】
まず最も有名なのがPhotoshopでしょう。Photoshopはソフト単品のパッケージ販売は「CS6」が最終となっていて現在は月額料金を支払うことで最新バージョンを使い続けられるという購入方式(現在はPhotoshop CC)に変わっています。(Photoshop CCではCS6から最新バージョンの中で好きなバージョンを自由に使うことが可能)
なお、Photoshopの機能削減をして初心者でも扱いやすくしたPhotoshop elementsは現時点でも普通に店頭でも購入可能です。プロやハイアマチュア向けの細かい設定やパス機能や業者へ印刷に出す際に必要になるCYMKでの保存機能などが付いてないとはいえ初心者が普通に使う分には困ることがない機能を搭載しているし通常版のPhotoshopよりも格段に安価な価格(1万円程度)でパッケージ版の購入が可能です。
Photoshopはメモリが多ければ多いほど快適に動きます。現行バージョンをまともに使うならば最低でも4GB、できれば8GB以上は必要です。高度な画像処理を行いたいならば16GBとか32GBとか必要になることもありますが、普通にお絵かきをするだけならば8GBあれば困ることはあまりないでしょう。
◎ SAI
私が普段使っているSAIは動作が軽く(Windows XPが入っているような古いPC、低性能なPCでも余裕で動作!)線がキレイで(機能こそ少ないけど)必要最小限の機能が搭載されていて機能が絞られているため初めて使う場合でもそれほど迷うことなく使いやすいと感じています。SAIはダウンロード販売のみで価格は5000円+消費税です。【SAI公式サイトへリンク】
ちなみにSAIは個人利用のPCであれば何台のPCにインストールしても1台分のラインセンス料金で済む(同一ユーザーのPCに限る)ため多くのPCで使いたいという人にも懐に優しいです。(有料ソフトの大半は1ライセンスでインストール可能な台数に制限があるため複数のPCを使い分けている人は注意が必要)
SAIは描くことに特化したソフトであり加工機能は貧弱であるためPhotoshopなど他のソフトとの併用がオススメです。
◎ CLIP STUDIO PAINT 【 Mac OS対応 】
お絵かきとしての機能を重視するならばCLIP STUDIO PAINT(通称「クリスタ」もしくは「クリペ」)がオススメです。加工がメインのPhotoshopとは異なり「絵を描く」ということに関しての機能が非常に充実していて「最強のお絵かきソフト」といってもいいでしょう。
クリスタは1ライセンスで2台のPC(同一ユーザーのPCに限る)までインストール可能です。ただし、SAIと違って同時に使えるのは1台だけです。すでに2台のPCにインストールしていて新しく買ったPCでも使いたいという人はそのPCでライセンス認証することはできないので、すでに使っている2台のPCの認証を解除して新たに2台までライセンス認証しましょう。
標準の「CLIP STUDIO PAINT PRO」の他に漫画を描くための機能を大幅に強化した「CLIP STUDIO PAINT EX」も用意されています。クリスタはSAIよりもPCの要求スペックが高いためなるべく高速なCPUを搭載したPCを使いたいところです。PCが低スペックなので・・・と心配の人は無料体験版で試してから購入してください。
「PRO」のダウンロード版であれば税込5000円から購入可能です。【クリスタ公式サイトへリンク】
SAIもクリスタも無料体験版を公開しているためまずはそれを試してみるのが良いかもしれません。30日間はすべての機能を使うことができます。使い勝手を他人に聞いてもなかなか分かりません。自分の目で、手で、確かめてください。
ネット上で見かける有料ソフトはこの3つが大半(9割以上)を占めています。(「クリスタ」の前身である「イラスタ」「コミスタ」を使っている人も多い)
お絵かきソフトはあくまで「絵を描く道具」にすぎません。機能が多いとか人気があるから自分にとって使いやすいとは限らないので実際に使ってみて自分に合うものを見つけ出してください。ただし、道具というものは最初は使いにくく感じてもじっくり使ってみたらしっくりするという場合もあるためなかなか難しいところです。(これはソフトに限らず下記のペンタブも同じ)
有料ソフトの中から選択するならば個人的には初心者ならばSAIがオススメなのですが、いかんせん完成版としては32bitしか対応しておらず(64bit環境でも動作は可能)、64bit対応は次世代のSAI(ver.2)の発売まで待たなければなりません。しかし、すでに枯れたソフトであると認知した上で使うとシンプルであるが故に初心者でも使いやすく動作も軽いというのが大きなメリットになります。ちなみにSAI ver.2は現在開発中ですが、普通に使える開発途中版がダウンロードできるため興味がある人は試してみてください。(SAI ver.2はこちらのリンク先(外部リンク)で公開されています)
クリスタは多機能、高機能であるが故に初心者が初めてのデジタル絵環境として使うと慣れに時間がかかるかもしれません。あくまで機能が多いというのは選択肢が多いだけなので使う機能があらかじめ分かっている「デジタル絵の経験がある人」であれば何ら問題はありませんが、今度はPCのスペックの問題があります。SAIならば上記の「PCについて」で書いたようにPass Markベンチスコアが1000ならば余裕、2000あれば超快適なのですが、クリスタであればPass Markベンチスコア2000が最低ラインと考えてください。クリスタを使うことを前提にPCを買うならばPass Markベンチスコアは3000以上(もしくはCinebench R15でシングルスレッド性能で100cb以上、マルチスレッド性能で250cb以上)欲しいところです。これは4年前(2016年発売)の標準的なノートPC(第6世代Core i5搭載)でも達成できる数値でありハードルは低めなのでお絵描き用のPCを買おうとしている場合はこれを基準にすると良いでしょう。
もちろん快適に使えるかどうかは個人の主観もあるのでこの基準はあくまで私の感覚が目安になっています。したがって、基準はクリアしていれば誰でも快適に感じるくらいの速度で動作するという意味ではなく快適さを求めるならば最新のミドル〜ハイエンドPCを買いましょう。(最新世代のCore i5、Ryzen 5以上でメモリは32GB、NVMe SSDであれば少なくともお絵描きで不満に感じる人はいないと思う)
フリーソフトも昨今はどんどん動作が重くなっているため「お絵かき」といってもそれなりのスペックが必要になっています。お絵かき用としてフリーソフトでどれか1つオススメするならばメディバンがベターですが、メディバンも10年以上前の古いPCで使用するならば動作は重いです。実際に自分のPCで試してみて「動作が重い」と感じている人ならば「PCを買い換える」という選択は難しいと思うのでその前身となったアルパカ(Fire Alpaca)やシンプルなアズペ(AzPainter2)を使ってみるのも1つの手です。(描き始めは軽いのに色を塗っていると重くなるというのであればメモリ不足の可能性が高いのでメモリを増設すれば改善されるかも)
フリーソフト、有料ソフトのどちらにおいても動作が重い状態で描いているとストレスが溜まるだけではなく「思い通りに描けない」というのが初心者には足かせになってしまうため「動作の軽さ」は実はすごく重要なことだと思います。(これは私がプチコン3号で作ったSIMPLE PAINT QSPにも繋がるものがある)
あと下記の「ペンタブについて」でも書いていますが初心者にとって「使っている人の多さ(情報の多さ)」はかなり重要です。これはネット上での講座等が多く公開されており、教本も多く販売されているため欲しい情報を手に入れやすいというだけではなく何か困ったり分からないことがあった際にも使っている人が多い方が解決が容易であるというメリットがあります。そういう意味においてもSAIやクリスタは初心者にオススメできます。
ペンタブについて
初めてペンタブを買うならばワコム社の製品を選ぶのがベターでしょう。(中国メーカーの安い製品でも良いものはあるけどトラブルの際に初心者だと余計な負担がかかってしまうし、不具合かどうかさえ分からないこともある)
機種がたくさんあって迷うかもしれませんが、安価な「bamboo」で十分です。現在は「bamboo」から名称が変更されて「Pro」でない方の「intuos」が元「bamboo」の価格帯の製品となっています。
「ノーマルintuos」と「intuos Pro」のスペックは筆圧が4096段階と8192段階という違いがありますがこの筆圧検知の段階数はあまり気にしなくても良いです。むしろ、ノーマルintuos(もしくは旧bamboo)とintuos proとの大きな違いは最小荷重やカスタマイズ可能なボタン数やペンの傾き検知の違いが大きいと思います。これらに価格差分の価値を見出せない人は安いノーマルintuos(旧bamboo)で十分というわけです。
現行のintuosには「Intuos S ベーシック」「Intuos S ワイヤレス」「Intuos M ワイヤレス」という3つの製品がありますが、SとMは本体のサイズを示しています。(本体のサイズによる違いについては下記参照)
ベーシックはPCとは有線接続、ワイヤレスは無線接続が可能となっているのですが、それだけではなく付属ソフト(正しくはダウンロードソフト)に違いがあります。ベーシックは2種中の1種、ワイヤレスならば3種中2種のソフトをダウンロードできるのですが、ワイヤレスを選択すればクリスタを使うことが可能なのです。(Intuosのワイヤレスモデルを買えば、別途クリスタを買う必要がないということ)
なお、中古で購入の場合はIntuosでも「Draw」「Photo」「Art」「Comic」というパッケージで売られている製品もありますが、これは少し古いバージョンのIntuosです。これらは付属ソフトがパッケージによって異なっているだけの違いです。
無理にIntuos Proを買わなくてもノーマルintuosでも初心者が使うには十分な性能があるため心配はいりません。(もちろん、予算が十分にあれば初心者がIntuos Proを買うのも問題ない)
ペンタブは理論上は大きい方が細部まで描きやすいのですが、サイズによって手を動かす範囲が変わるため、B5用紙よりもハガキ大の紙の方が描きやすいと感じる人(手首から先を使って描いている人)であれば小さなSサイズで十分です。逆に腕全体を使って描いている人であればSサイズだと窮屈で描きづらく感じるかもしれません。(実際にペン入力に対応している領域はSサイズがハガキサイズ程度、MサイズがSの2倍強のA5サイズ程度です)
SサイズとMサイズは価格差がそれなりにあるため予算が少ない人は買う前に良く考えておくと良いでしょう。どっちにしたら良いか分からないという初心者の人は後の方でも書いていますがペンタブは少しでも早く買って慣れるということが重要なので「Sサイズしか買える予算がない」というのであればすぐに買えるSサイズを買うのがベターです。
ちなみに私は昔からハガキ投稿イラストを描いてきたのでMサイズよりSサイズの方が描きやすいと感じました。
普通のペンタブ(板タブ)は手元ではなくPCの画面を見て描くことになるためある程度「慣れ」が必要ですが、頑張って使いこなしてください。鉛筆を使いこなすのにかかった年数を考えれば1ヶ月や2ヶ月で使いこなせなくて当たり前なので絵を描くことで少しずつ慣れていきましょう!(使い慣れているはずの鉛筆と同等に描けるようになるためにはそれなりに時間は掛かりますが「慣れ」で解決できます)
ペンタブは使いたいけど「手元を見ずに画面を見て描くのは難しそう」とか「画面に直接描きたい」という人は液晶タブレット(Cintiqシリーズ)を買うと良いでしょう。ただし、価格は板タブと比べて高価になります。(画面に直接描けるといっても紙と同じ感覚で描けるというわけではないのでやはり少し慣れが必要)
2019年にはワコムからCintiq 16が7万円台、13インチのWacom Oneは4万円台で発売されました。2020年4月現在だと発売当初よりも1割くらい安くなっていてCintiq 16でも6万円台となっています。もちろん海外メーカー製であれば小型の液タブならば安いものだと2万円程度で購入が可能であり、22インチでも安いものなら4万円程度で購入が可能です。それらのものが実用にならないというわけではないのですが、初心者が買うならばプロの多くが使っている信頼と安心のあるワコム製の製品を選ぶのが無難です。それで使い方が分かり慣れてから大きいのが欲しいから海外製の安い製品を買ってみるというのはありだと思います。
とはいえ、これからデジタル絵を始めようとする人にとってはいきなり4〜7万円の液タブを買うのに抵抗があるかもしれません、そういう人は自分が買える範囲内のものを買うのがベターです。予算面の問題がない人であれば初心者であってもいきなり液タブを購入するのもありだと思います。最初は安い道具から始める必要なんてないのです。22インチや24インチの大きな液タブは設置場所の問題があるため高価なものの方が良いといっても置けないサイズのものを買ってしまわないように注意が必要)
板タブと液タブでは液タブの方が「慣れ」という面では有利であるため初心者であれば液タブをおすすめしたいところですが、プロでも液タブではなく板タブの愛用者は少なくないです。それは液タブとは異なり書いている最中に自分の手で絵が隠れないとか無理な姿勢(絵を描くとなるとどうしても前かがみになってしまう)で描かずに済むため身体にかかる負担が小さくなり長時間のお絵描きを日常的に行っているプロにとってはそれ自体が大きなメリットとなるためです。
◎ワコムのペンタブ実売価格一覧 (2020年4月現在の価格)
液タブにおいてCintiqはプロペンが使えるのですが、Wacom Oneのみ新feel用のペンとなります
初心者であろうと最初から良い機材を買うことに対するメリットはいろいろありますが(金銭的問題以外の)デメリットはありません。逆に安物買いをして使いにくい機材を選んでしまうと初心者は「書き慣れてない」「使いにくい」という二重苦を味わうことになるためあまり変なものは選ばないのがベターです。(安いものであってもすでに多くの人が使っているものならば失敗は少ない)
ただし、デジタル絵を描きたいけど良い機材を買えず我慢してアナログ絵を描くよりも安い機材でも買える範囲内のものをさっさと買ってデジタル絵に慣れる方が個人的にはベターではないかと思います。
Windows XP搭載のPCをタダでもらったのでそれをお絵かき用に使いたいという場合でもメモリを増設して軽めのソフトを使用すればほとんど問題はありません。(XP、Vista、7はサポート切れのOSですがオフラインで使用すれば何ら問題はないためお絵かき専用と割り切れば十分にいける!)
ペンタブも慣れるまでは上手く描けないため最初のうちは「ペンタブよりマウスの方がマシ」と感じる人もいるかもしれません。しかし、マウスだと筆圧が付けられないしソフトによる補正が効かず線をキレイに描くのが困難であるため線画の質は(パス機能等を使わない限り)ペンタブに劣る場合が多いです。「ずっとマウス一筋」を貫きたい人ならば別ですが、それ以外はさっさとペンタブに慣れるのが得策です。
タブレットPCについて
タブレットPCを使えば液タブのように画面に直接絵を描くことが可能です。iPad proでもApple Pencilを使ってもお絵描きが可能ですが、Windowsが動作するタブレットPCであれば、PC用のお絵描きソフトがすべて使えるというメリットがあります。価格は新品だと数万円〜数10万円までピンからキリまであります。ノートPC+ペンタブの価格を考えば分かると思いますが、安い機種だとPCの基本性能が劣ります。中古であれば安いものであれば1万円程度から購入が可能です。PC機能に加えてペンタブ機能があるためこれだけでお絵描きすることが可能となります。(ただし、ペンは別売りとなっている場合もあるためペンの価格や入手性についても購入前にチェックしておくと良い)
本格的にお絵描き活動をするならば高性能なPC+ペンタブがおすすめなのですが、趣味でちょっと絵を描いてみたいという人はこのタブレットPCがおすすめです。それは一体型であるが故に接続の煩わしさがないし、絵を描かない時でもタブレットとして使用できる(置き場に困らない)ためです。
私はケーブルを引っかけて壊すという経験を何度もしていますが、タブレットPCであればそんな失敗は置きません。そして、紙に絵を描くように本体の向きは自由に変えられるため「この向きの線は描くのが苦手」という場合でもわざわざお絵描きソフトでキャンバスを回転させなくてもタブレットPCであれば本体の向きを買えるだけで非常にお手軽です。したがって、お絵描き初心者やできるだけお手軽にお絵描きをしたいという人にはタブレットPCが超おすすめです。(問題点は同等スペックのノートPCよりも若干割高だったり、ハイスペックな機種が選べなかったりすることくらい)
タブレットPCの経緯を振り返るとWindows XPまではペンタブレット機能は特殊なTablet PC Editionのみ標準で使えましたが、Windows Vistaでは標準でペンタブレットに対応するようになりました。そして、Windows 8ではタッチに特化したOSとなりキーボードの無いスレート端末(ピュアタブレット型のPC)が急増しました。そのためデジタイザペンに対応したPCもかなり選択肢が増えてきてお絵かきユーザーにとってはうれしい限りとなっています。
タッチ対応だからといってデジタイザに対応しているとは限りません。一般的なタッチ対応のタブレットPCはスマホと同じ静電容量方式が用いられています。これは微弱な静電気によってタッチ座標を検出するものであり、基本的に指で操作することを前提に作られています。静電容量方式に対応したスタイラスペン(アクティブスタイラス)はあるもののほとんどのものが筆圧に対応していないし、精度や感度も低いものが大半であるためお絵かきに向いているとは言い難いです。
PC本体がデジタイザペンに対応していないと後から買い足しをして対応させるということはできません。デジタイザペンに対応しているけどペンが別売りという機種ならばそれを買い足しをするだけで済むけど本体側が対応してなかったらどうしようもありません。したがって、これからお絵かきのためにタブレットPCを買うという人あれば、デジタイザペンに対応しているかどうかをよく調べておく必要があります。機種によっては型番によってデジタイザペン対応と非対応のものがあったりするので十分に注意してください。(最初からペンが付属している機種であればほぼ間違いなく対応している)
デジタイザといってもその種類は様々です。
・ワコム EMR(電磁誘導方式)
Mobile Studio Pro、他で採用(Windows 7、8世代のタブレットPCでは大半の機種が採用)
・ワコム AES(アクティブ静電結合方式)
昨今のワコム製デジタイザ搭載機の大半はこちらの方を採用
・MPP(マイクロソフトペンプロトコル、旧名「N-trig」)
主にSufaceシリーズで採用(※Suface Pro 2まではワコムEMRを採用)
他にも多数ありますが、国内で流通しているタブレットPCで主に使われているのはこの3種類です。
同じワコムでEMRとAESの2種類が存在するには理由があるのです。
元々タブレットPCといえばEMRでしたが、EMRはタブレット面に磁界を発生させてそれをペン内蔵のコイルで受けるという形を取っているためペンに電池が要らないというメリットがあるのですが、タブレットPC本体が高価になったり、厚さや重さで不利になったり、バッテリ駆動時間の低下などのデメリットもありました。
そこで、PCでの普及を考えて安価で本体の薄型軽量化ができるデジタイザとして考案されたのがAESなのです。要するにワコムの廉価版デジタイザがAESとなります。AESはタブレットPCのタッチ機能に用いられている静電容量方式を応用したものなので追加コストがあまりかからないだけではなく座標検知の精度でも従来のEMRによるFeel(いわゆる旧Feel)よりも優れるというメリットがあります。その代わりどうしてもジッターが目立ってしまうという問題点があります。ジッターというのはノイズなのですが、ゆっくり斜め線を引いた際に線が階段状にギザギザになってしまうのがこのジッターの影響です。これはペンを速く動かしたり、ソフトの手ぶれ補正を強めにしたら目立たないため人によってはそこまで気にならないかもしれないですが、ペンの速度が遅い人や手ぶれ補正をそこまで強く設定しない人にとってはかなり気になるかもしれません。
EMRはAESに取って代わられるのかというとそうではありません。AESには上記のようなジッターの問題もあるためEMRを求める人も多く存在します。そこで作られたのがいわゆる「新Feel」です。従来の「旧Feel」でもドライバで微調整をすればかなりの精度で座標検知ができましたが、仕様上ペンの傾け方を変えるとどうしてもずれるという問題がありました。そこで、EMRをAESの上位に位置づけるためにワコムは新Feelではペンを傾けてもカーソルがずれないように改善をしました。
旧Feelとか新Feelとか言っても何のことか分からないと思うのでその分類表を用意しました。
◎ワコム タブレットPC用デジタイザ Feel IT technology の分類(EMR)
| 旧旧feel | 筆圧 256段階 | hp Elitebook 2760pなど多数 | |
| 旧feel | 筆圧 1024段階 | VivoTab Note 8、Surface Pro 2など多数 | |
| 旧feel 改 | 筆圧 1024段階 | ずれ減少 | Atom婆、M婆など |
| 新feel | 筆圧 2048段階 | Dynabook RZ82など | |
| 新feel2 | 筆圧 4096段階 | 傾き検知あり | Galaxy Book 10、12、raytrektab 8(旧)など |
| 新feel3 | 筆圧 4096段階 | 傾き検知あり | raytrektab 10、raytrektab 8(新)など |
旧feelと新feelの判別はペンを傾けてカーソルがずれるかどうかで判別が可能
ちなみに旧eel改のAtom婆は本体側こそ旧feelですが、ペンは新feelを採用することで座標のずれを軽減している
基本的に旧feelは旧feel用のペンをすべて使用可能、新feelは新feel用のペンをすべて使用可能ですが、新feel3専用ペンがあるので注意が必要
タブレットPCにおけるEMRはほとんどの機種(Cintiqと同じプロペンが使えるmobile studio、通称「モバスタ」を除く)にWacom Feel IT technologyが用いられています。(ワコム製デジタイザ搭載で電池を使用しないタイプはEMRで電池を使用するタイプはAESなので判別は簡単)
Wacom Feel IT technologyに対応の機種であればこれに対応したペンであれば機種を問わず基本的に使い回しが可能になっています。ただし、ペンと組み合わせる本体によってはカーソルの大きなずれが発生する(新feelと旧feelではペンの使いまわしはできるけど大きなずれが発生するする)し、ペンによって筆圧の効き方や描き味が変わってきます。描き味は正しくはペン先で変わってくるためもしも「つるつるで描きにくい」等を感じた場合にペン先を交換できる機種であれば交換してみるのも1つの手かもしれません(表面がつるつるの画面に描くならばエラストマー芯がオススメ)。それが難しい場合にはタブレットPCに貼る保護フィルムを摩擦の大きなもの(表面がつるつるではなくざらざらのもの)に変えるだけでも描き味は大きく変化します(ペーパーライクフィルムがオススメだけど描きやすさと引き替えに表示の鮮やかさが犠牲になる)。
デジタイザペン(旧feel系)は最初にカーソルのずれを補正する必要があります。コントロールパネルからタブレットPCの項目を見つけてペンの調整の設定をするか、「ワコムペン」を立ち上げて調整してください。基本的には4箇所の調整だけでもOKですが、カーソルのずれが目立つ場合は調整をしてください。この際に重要なのはペンと画面は普段お絵かきするような角度で調整するということです。これはWacom Feel IT technologyのペン(旧Feel系)は基本的に傾きを検知していないためペンの傾きが変わるとカーソルの位置が変わるためです。
ペンの調整は基本的に周囲の4点だけですが、それだけだとカーソルのずれが目立つ場合も多いです。その場合は25点調整となる「追加エッジの調整」を行ってください。ただし、この追加エッジの調整は標準ドライバではできないためワコムのUSサイトからFeel用のドライバをダウンロードしてインストールを行ってください。Feel用ドライバはこちら(外部リンク)にあります。
なお、Feelの仕様上、四隅に近づくほどカーソルとのずれが大きくなります。
とはいえ、旧Feel改以降はきちんと微調整をすれば下記の写真のように四隅でも1mm以下のずれに押さえることが可能です。


旧Feelの中には機種によっては四隅は数mmくらいずれる機種がありますが、中央付近でずれが大きい場合はただの調整ミスである場合が多いため「普段使う姿勢」「普段使うペンの傾き」で調整を行ってください。新Feel以外はペンの傾きを変えるだけでずれが発生します。(同様に縦画面と横画面を切り替えてもずれが発生する)
新feelだとペンを傾けたり、本体を回転させてもカーソルのずれはほとんどありません。したがって、紙に鉛筆で描く際に紙の方を回転させて描きやすい向きに調整するのと同じように本体側を回転させて調整も可能です。こういう使い方はPC+液タブでは(ケーブル接続の問題で)困難なので本体のみで完結するタブレットPCならではのメリットと言えます。(新feelはペンを傾けてもずれにくいとはいえペン先と画面との視差によるずれは発生します。EMRは液晶パネルの裏にセンサーがあるためどうしても視差が大きくなりがちなのでこれが気になるならばダイレクトボンディングを行っている機種を選ぶと視差問題は少し改善されます。)
Wacom Feel IT technology対応の製品は古くから発売されているため機種によっては中古だと格安(数千円)で入手できる可能性があります。ただし、数千円で買えるような格安の製品だとメモリが1GBしか搭載されて無かったりとか、世代の古いAtomでCPUが遅かったりとかでお絵かきをするには性能不足である可能性もあります。十分な性能かは上記のPCについてを参考にして各自で判断してください。アニメ塗り、かつ、SAIを使用というのであればWin 7やWin 10が普通に動いているPCであればお絵描きしていて大きくもたつくことはありません。
ワコム EMRでペン性能に拘るならばプロ用の液タブ(Cintiqシリーズ)と同等のデジタイザ機能を備えた「Mobile Studio Pro」(通称:モバスタ)を買うのがベターですが、そこまでのものを買わなくても新Feel以降は十分な性能を備えています。
ペンの動きに対して描画が追いつかないというのはPCのスペック不足の場合とスキャンレート不足の場合が考えられます。細いブラシでは追従するけど太いブラシでは追従しないというのであれば前者が原因ですが、ペンを動かす速度が速くて細いブラシであっても追従しないというのであれば後者が原因です。
旧Feelでは基本的にスキャンレートは60pps(Point Per Second)でした。これは1秒間に60回の座標検知を行うというものです。しかし、Cintiqで使われているプロペンでは180ppsという高スキャンレートとなっていてこの差は歴然です。(Apple Pencilも180pps)
製品によって変わりますが、新Feelではすべて180pps以上となっているためプロペンにも劣りません。なお、2018年12月に発売が開始されたraytrektab DG-D10IWPは360ppsという極めて高いスキャンレートとなっています。(何とプロペンの2倍の高スキャンレート)
ちなみにスペック表にある筆圧の段階数というのは実は数値自体にあまり大きな意味はありません。重要なのは最小荷重とどの程度スムーズにコントロールできるかということです。例え2048段階のデジタイザよりも1024段階のデジタイザの方が絶妙のタッチで描くことが可能になる場合があるわけです。アニメ塗りであれば線画においてこれは重要な部分であり、線の強弱が上手く付けられるか否かは筆圧の段階数よりも筆圧のコントロールのしやすさの方が重要なのです。これはスペック表からは判断ができないため実際に描いて確かめる以外に方法はありません。
安価に入手可能な旧Feel搭載の製品はモバスタと比べたらさすがに劣りますが、それでも画面に直接描けるというのはお絵かきのハードルをかなり下げてくれます。したがって、お絵かき初心者には普通のPC+ペンタブ(板タブ)よりもデジタイザに対応したタブレットPCをオススメしたいです。(Feelの中で最高のペン性能を求めるならばドスパラの「raytrektab」、サムスンの「Galaxy Book」などの新Feel2以降を搭載の機種がオススメ)
デジタイザ機能搭載のタブレットPCの多くは薄型軽量化やコスト削減のため「ワコム製」と明記されていてもAESを採用しています。したがって、AES登場前の旧Feelとは異なり、新Feelは搭載される製品が限られるため中古市場にあまり出回らなかったり、出回っても高価だったりします。
購入時の注意ですが、単体のペンタブ(板タブ、液タブ)とは異なりタブレットPCはPCとペンタブ一体型であるため「PCとしてのスペック」が重要になってきます。単体のタブレットであればスペック不足になればPCを買い換えればタブレットそのものを買い換える必要はないのですが、タブレットPCの場合はスペックが足りなかったらタブレットPCそのものを買い換える必要があるためです。
スペックにおいてはCPU性能も重要ですが、昨今はメモリを増設できない機種も多いためメモリ搭載量もよく確認しておいてください。それと画面のインチ数や解像度も重要です。8インチだとIntuosのSサイズと同レベルの作業領域ですが、お絵かきソフトを立ち上げた際の実際の作業領域は画面にツールが表示される関係上かなり狭くなります。そのためラフや下書きくらいまでは問題なくこなせますがペン入れ以降になると小さいサイズで描くのに慣れてないと難しいかもしれません。少しでも快適にお絵かきをするならば最低10インチ、かつ、フルHD以上の解像度は欲しいところです。お絵描きする場合は自分が描きやすい大きさというものがあるので〇〇インチあれば大丈夫とか快適とは断言はできません。実際に使ってみて確かめるのがベターなのですが、予算的にそれが難しい場合はいろいろな大きさの紙にお絵描きしてみてこれくらいは最低限必要というのが分かればそれより一回り大きい画面サイズの機種を買えば失敗を軽減できるでしょう。(一回り大きい機種をオススメするのはツールのアイコン表示のため実際に画面に表示されるキャンバスサイズは一回り小さめになるため)
ただし、サイズが大きければ大きいほど置き場所(使用する場所)を確保したり、持ち運ぶのが難しくなります。15インチクラスになると持ち運ぶのが大変だし、毎日持ち運ぶとなると12インチクラスでも億劫になってしまいます。そういった意味では大小や大中小の複数のタブレットPCを買って用途で使い分けるという選択もありかもしれません。(私も8インチクラス、10インチクラス、11〜12インチクラス、13インチクラスと全部で10台以上のタブレットPCを所持している)
あと、一般的に大きなタブレットPCほど高価になるため予算を確保するのも難しいでしょう。
ちなみに私が現在使っているGalaxy Book 1212.1インチ、1920x1280の有機ELモニタですが、新品で(ちょうど安くなっていたため)79800円でした。使いやすい12インチクラスのサイズ(アスペクト比が16:9ではなく3:2というのも良い)、第7世代Core i5、メモリ8GBなので普通にお絵かきをするのには十分な性能です。個人的には非常におススメできる機種なのですが、新品は市場からほぼ消えているし、中古で買うとなると特売時の新品とあまり変わらない価格もしくはそれよりも高価になっているので価格面でおすすめし辛いです。(製品自体は良い製品だけど)
安さ優先であればAtom婆がオススメです。CPUがAtomでメモリが4GB(モデルによっては2GBのものがあるので注意)ということで必要最小限の性能ですが、中古で1万円台で購入が可能となっています。
新品で無ければ嫌という人は中国メーカーのタブレットPC(国内で正式取り扱いのないもの)であればWacom Feel IT technology対応の10インチクラスの製品でもCPUがAtomならば3〜4万円程度で購入することが可能です。(国内メーカーだと10インチ版raytrektabの79800円が最安クラスで、大手メーカーだと10万円以下は特売でない限りは困難)
国内で正式取り扱いの無い海外メーカー製の製品は国内で使用する場合には保証がない場合も多く「技適」を取得していない場合もあり電波法の関係でWi-Fiを使えなかったりするのであまりオススメできません。(使用する場合はすべて自己責任で)
オススメ 中古タブレットPC(2020年現在)
| VersaPro VT(Atom Z3795搭載モデル)(通称「Atom婆」) ・・・ 中古相場1万円台 |
| 良い点 ・10,1インチで500g台と比較的軽量 ・WUXGA(1920x1200)の高解像度液晶 悪い点 ・AtomなのでCPUが低め(それでもAtomの中ではマシな方) ・メモリは4GB(増設不可) ・ペンは新feelだけど本体は旧feel ※似たような型番がいろいろあるので購入時はよくスペックを確認をする必要がある(下位モデルはメモリが2GBしか無い) 姉妹モデルとしてLenoboからThink Pad 10が出ている(こちらも世代がいくつかあるので購入時は注意) 価格重視の人におすすめ Atom婆ではスペック不足ならばCore M搭載のVersaPro VS(通称「M婆」)が3万円前後で購入可能 「メモリ8GB」を狙うならばM婆の姉妹モデル「ThinkPad Helix」もあるけどペン非対応モデルもあるため注意 |
| raytrektab 8インチモデル ・・・ 中古相場1万円台 |
| 良い点 ・携帯しやすい小型サイズ ・ペンは新feel 悪い点 ・AtomなのでCPUがかなり低め ・メモリは4GB(増設不可) ・画面が小さい 手軽にラフやラクガキ(ちょっとしたお絵描き)に使いたい人におすすめ |
| raytrektab 10インチモデル ・・・ 中古相場4万円台 |
| 良い点 ・WUXGA(1920x1200)の高解像度液晶 ・ペンは新feel 悪い点 ・CPU性能は第2世代Core i5並なのでギリギリ使えるレベル(Atomよりはずっといいけど) 低価格でペン性能を重視する人におすすめ |
| Galaxy Book 12(メモリ8GBモデル) ・・・ 中古相場7〜10万円前後 |
| 良い点 ・CPU、メモリともに普通にお絵かきをするならば特に心配が要らないレベル ・鮮やかな有機ELモニタ(フルHDを超える解像度) ・ペンは新feel 悪い点 ・特売時の新品の価格を知っていると高めに感じる中古価格 ・国内ではあまり売れてないため中古であまり出回らない PCとして普通に使えるレベルの性能のものが欲しい人におすすめ |
旧feel用のペン対応の機種であれば上記よりも安く購入可能なものもあるけどそれらは除外した。
新feel搭載でCPUがCore i5以上となると選択肢が極めて狭くなるためfeelではないですが、Surface Proの中古も良いと思います。結構売れているので中古でもよく見かけるというメリットがあります。(初代Surface Pro、Surface Pro 2はワコム製デジタイザですが、旧feelなので今となってはオススメしにくい)
Core i5、メモリ8GBモデルの中古の相場は2020年4月現在だとSurface Pro 3が3万円前後、Surface Pro 4が4〜5万円、第5世代Surface Pro(2017)が6〜8万円、Surface Pro 6が8〜10万円となっています。PCとしての基本性能は第5世代Surface ProがGalaxy Book 12と概ね同じです。4GBモデルならばこれより安く入手は可能です。
私がタブレットPCに描いている様子を録画したこちらの動画(twitterへのリンク)を見て興味があればぜひタブレットPCを買ってみてください。ラフも下書きもなくいきなり線を描けるのはタブレットPCならではです。もちろん、液タブ(Cintiq)が買える人であればそれを買うのがベターですが。(従来は10万円〜30万円程度していたCintiqも7万円以下の廉価モデルが登場して買いやすくなった)
Windowsに拘りが無ければ、Apple Pencilと(Apple Pencilに対応の)iPadもお絵かき用のタブレットとしては十分に候補になります。従来であれば高価なiPad proしかApple Pencilに対応していませんでしたが、2018年モデルからは通常のiPadもApple Pencilに対応しているのでコストパフォーマンスは非常に高いです。
アプリはたくさんあるのですが、PCと同じくクリスタが使えます。(月額課金のみで月980円)
また、PhotoshopもPC向けのと同一のものが今後用意される予定となっています。
スキャナについて
昔(80年代〜90年代)は、PCでデジタル絵を描くためにはスキャナが必須でした。それは、紙に描いた下絵をPCに取り込んでそれに色を付けるというのがデジタル絵では一般的な手法だったためです。しかし、昨今はペンタブ性能が上がり、ペンタブ自体も安くなっているため紙に描いた下絵を取り込むのではなくいきなりPCで描く「フルデジタル」が一般化しています。そのため今となってはお絵かきにスキャナが必需品というわけではなく無くても困らないものとなっています。
とはいえ、「ペンタブを持ってないからマウスで色を塗りたい」とか「ペンタブが上手く扱えないから紙に描いたものにPCで色を付けたい」という人も多いでしょう。昨今はプリンタと一体化した複合機が主流でありスキャナ単体ではほとんど見かけなくなりました。そのため自宅にスキャナは無くても複合機ならばあるという人も多いことかと思います。
お絵かきをするために新規に複合機を買うならばペンタブを買う方が良いと私は思いますが、複合機は「自分が描いた絵をプリントする楽しみ」があるためペンタブの有無に関係なく買っておいて損はないと思います。
スキャナの性能ですが、350dpi以上で取り込めれば困ることはないためで現在店頭に並んでいるどの製品であろうと特に問題はありません。Windows 98の頃は最大300dpiというスキャナが一般的で接続ポートもパラレルポート(プリンタポート)もしくはUSB1.1だったため高解像度で取り込んだら下手をすると数分かかったのですが、今では600dpiでも数秒〜10数秒で終わるため高解像度で描きたいならば(PCのスペックに余裕があるならば)350dpiに拘らず600dpiで取り込んでも良いでしょう。
スキャナを使って絵を取り込む場合は濃淡調整とゴミ取りを行う必要があります。これは紙の表面に付いた物理的なゴミだけではなくスキャン時の鉛筆の薄く消し残った線なども含みます。このゴミが残った状態だと見た目であまり良くないし、アニメ塗りで領域を塗りつぶす際にもきちんと塗りつぶすことができない場合があるためここで手間を惜しむとあまり良い結果は出ません。
また、スキャナや複合機がないという人はデジカメで撮影しても良いと思いますが、これは調整や撮影にコツが必要です。これらについては下記の補足説明で詳しく書いています。
デジカメの性能も重要なのですが、昨今はスマホのカメラ機能でもそこそこ高い性能があるのできちんと撮影や調整を行えばば結構使えるレベルの線画を手に入れることができます。
スマホやiPadで絵を描く
カメラで撮影した線画にPCで色を付けなくてもスマホ用アプリで色を塗るという方法もあります。スマホには「MediBang Pain」や「ibisPaint」など出来のよい無料アプリがたくさんあるのでそれを使って色を塗ると良いでしょう。
指を使って色塗りをするのは難しいというのであればスマホに対応したタッチペンを使うと良いです。店頭でよく見かけるのは黒い電動ゴムが付いたタイプのペンですが、電池式の「アクティブスタイラスペン」ならばペン先も細くお絵かきには向いています。ただし、スマホとの相性が悪いと上手く認識してくれなかったり反応が悪かったりするので購入前にはネットで情報を集めてからの方が良いでしょう。(メーカー問わずならば2〜3000円で購入可能)
アクティブスタイラスペンはワコムからも発売されています。「Banboo Tip」はAndroid、iOSに対応していて定価は6782円です。ワコムといえば筆圧検知がありそうですが、この「Banboo Tip」は筆圧検知機能はありません。筆圧検知が欲しければ「Bamboo Fineline」(定価8078円)もしくは「Bamboo sketch」(定価9698円)を買いましょう。ただし、両者ともiOSのみに対応で筆圧検知は対応するアプリでのみ使用可能です。
筆圧検知機能のないアクティブスタイラスペンはあくまで指先と比べて正確な位置を指し示すことができるというメリットがあるだけです。お絵かき用として作られたものではないためお絵かきが快適にできると思って買ってしまうと残念な結果になりかねません。タッチが楽になればいいなというくらいの感じで買うと良いでしょう。
スマホの画面では小さいという人はタブレット端末という選択肢もあります。特におススメできるのがiPadです。iPad ProではApple Pencilに対応しているため非常にお絵描きがしやすいです。通常のiPadでも2018年モデルから(初代)Apple Pencilが使用可能になりました。Apple Pencilも初代より第2世代の方が使いやすいので第2世代Apple Pencilに対応した2018年モデル以降のiPad Pro(新品で買うならば問題ないけど中古で買う場合には世代に注意)が特におススメです。(持ち歩くならば11インチモデル、自宅で使用がメインならば12,9インチモデルがおススメ)
iPadでは基本的にiPhone用のアプリと同じものが使用可能なのですが、Clip Studio Paint(通称「クリスタ」)が使えるのが非常に大きいです。PC版のクリスタは買い切り制なのに対してiPad版のクリスタは月額制(毎月240円かかる)なので長期間使えばPC版よりも高くつく(2年以上使えばPC版の方が安上り)という難点があるもののPC版と同じものが初期投資ゼロで使えるというのは魅力的でしょう。
絵を描く環境としてはiPad Pro+Apple Pencilはプロの人も絶賛する人がいるくらいなので非常におススメできるのですが、私がiPad Proを持ってないし、この講座の範疇がら外れてしまうためこれくらいにしておきます。もしも、私がiPad Proを買ったら別の形で講座を書きたいと思います。
iPad以外のタブレット端末だとSペンが使えるサムスンのGalaxytabもおすすめできます。SペンはワコムEMRなので描き味はApple Pencilにも劣りません。しかし、Galaxytabの大半は日本での入手性が悪く輸入代理店経由での購入となってしまうためおすすめできません。
小型なお絵描き端末が欲しいならばSペンが使えるスマホのGalaxy Noteシリーズもおすすめです(お絵描き用として買うならばiPhoneよりもおすすめ)。付属のペンが細くて使いにくいのであれば市販の新feel対応のペンが使えるため選択肢は非常に多く安価で入手できます。スマホの中では高価な機種なので中古で買おうとしている人もいるかもしれないですが、画面が有機ELであるため中古の安価な商品だと画面焼き付けが起きている場合もあります。したがって、通販ではなく現品が確認できる中古ショップで買うのがベターです。
左手デバイスについて
ある程度お絵かきソフトの扱いに慣れてきてどんな機能を良く使うのかが分かったらその機能をいちいちメニューから選んで使うというのがどんどん面倒くさく感じると思います。そういう時に便利なのが左手デバイスです。右手にはデジタイザペンを持っているので左手は必然的にフリーとなりその左手を使って使いたい機能を選択するための機器が左手デバイスです。
有名なのはクリスタを作っているセルシスから発売されている「CLIP STUDIO TABMATE」です。クリスタに特化した作りになっているためクリスタとの相性は抜群です。設定を変えることでクリスタ以外のお絵描きソフトで使うこともできます。
左手デバイスは非常に便利なツールとはいえ、お絵描きソフトに慣れた後に重要になってくるデバイスであるため初心者がすぐに必要になるようなものではなくこの項目も最初は特に気にする必要はありません。
身近な左手デバイスとしてキーボードがあります。ただし、ノートPCのように画面とキーボードが物理的に繋がっている場合には内蔵キーボードでは操作がしにくいため外付けのキーボードを使ったり、左手デバイス専用の機器を使ったりする必要があります。これはコマンド登録できる高価な製品でなくても普通のテンキーでもいいし、昨今はVRの普及によってVR対応コントローラーが安くなっているためそれを使ってもいいです。
それをソフトウェアでボタン(キー)をカスタマイズしてやれば良いのです。
左手デバイスを有効活用するためにはPCの操作、ツールの操作に慣れる必要があります。例えばCtrl+Zでアンドゥ、Ctrl+Cでコピー等の操作を覚えるということです。これによってメニューから選択するよりも格段に素早く機能を選択が可能になります。
なお、デジタイザペンは後ろ側と手に持つ部分にボタン1〜2個ありそれに任意の機能を割り当てることが可能なのでまずはそこから始めると良いかもしれません。それに加えて単体のペンタブにはボタンがいくつか付いているためそれに任意の機能を割り当てることが可能です。
プチコン3号で絵を描く
ちなみに私がプチコンで作っている「SIMPLE PAINT」も左手デバイスを意識して可能な限り描くのが楽になるように設計されています。
◎プチコン3号用ソフトSIMPLE PAINT ver.0.5.5 の紹介
・基本的な使い方(MiiverseのWebarchiveへの外部リンク)
・メイキング)&お絵かき講座(MiiverseのWebarchiveへの外部リンク)
・機能紹介動画1「色保護」(twitterへの外部リンク)
・機能紹介動画2「色変え」(twitterへの外部リンク)
このようにPCを持ってない人でも3DSで快適なお絵かきが可能になっています。(動作が軽くすべての機能を1ボタンで瞬時に使える)
また、この「SIMPLE PAINT」だけではなく「PETIT PAINT 2 QSP」(公開キー【 VK2K4DHP 】)のように非常に小さなプログラムでも下記のような絵を描くことができます。

プチコン3号ではこれ以外にも多くの人が作った様々なお絵かきソフトが無料で公開されています。
プチコン3号の主なお絵かきソフト
- Pics Limited(すぅさん作)公開キー【 1DVENVAE 】
※様々な塗りに適したツール(レイヤー機能は無し)
- K2K Paint(くつきくれむさん作)公開キー【 EE33K359M 】
※主にアニメ塗りに適したツール(レイヤー機能は有り)
- juhsy(moh(妄碌庵)さん作)公開キー【 4BB4EW3V 】ver.222c
※水彩塗り、厚塗り等に適したツール(レイヤー機能は有り)、高度サウンドユニット対応
これらを使えば3DS本体のみでデジタル絵を好きなだけ描くことができます。ぜひ自分に合ったツールを見つけてください。
もちろん、プチコン3号に標準で入っているお絵かきツールで絵を描くことも可能ですが、ドット絵に適したツールなので絵を描くにはあまり適していません。自分に適したツールがなければ「自分で作る」というのもありだと思います。
とはいえ、あくまでプチコン3号を使ったお絵かきは紹介程度に止めておきます。基本的にこのページは「PCを使ってデジタル絵を描く」ということについて書いていくため3DS(プチコン3号)を使って絵を描く方法は私の同人誌「プチコン3号 お絵描き入門」をご覧になってください。
Nintendo Switchでもプチコン4を使えばお絵描きが可能です。ただし、3DS用のタッチペンは使えないためスマホ用のタッチペンを別途用意する必要があります。タッチペンにはいくつか種類がありますが、それらはこちらで解説しています。
また私が作ったプチコン4の本「プチコン4 お絵描き入門」でも解説しています。

PCでお絵かきをする際に注意する点としては、ソフトを選ぶ場合やペンタブを選ぶ場合は初心者にとってベターなのは「多くの人が使っている製品」ということです。ペンタブで言えば「ワコム社の製品」、お絵かきソフトは上記に記載の製品がそれに当てはまります。多くの人が使っているからと言って自分に合っているとは限りませんが、多くの人が使っているというのは何が分からないことや困ったこと(トラブル)があった際にネットで検索したり使っている人に聞きやすいしガイドブックも書店で入手しやすいというメリットがあります。初心者ではなくある程度の知識や経験がある人であれば自分に合ったものを自力で見つけ出すというのも良いと思います。
さて、絵を描く道具が揃ったらいよいよ描き始めましょう!
|
《補足説明》 アナログ線画を取り込んでデジタル絵を描く方法 実は今回のようにアニメ塗りの場合はペンタブを使わなくてもマウスだけでも塗ることが可能です。 ただし、マウスだと線画が描きにくいため紙(無地の紙がベター)に描いたものをスキャンするという方法を採ると良いでしょう。最近はスキャナ単体はあまり売られていませんがプリンタ(複合機)を買ったらスキャナ機能が付いています。スキャナも複合機も持って無いという場合は昨今はデジカメの性能も良いので紙に描いた線画をデジカメで撮影しても良いです。線画は鉛筆等で描いて問題はないですが、可能な限りキレイに描く(不要な部分は消しゴムでしっかり消しておく)とキレイなデジタル線画を得ることができます。 デジカメで撮影時であればそのデジカメの最高画質で良いですが、3000万画素、4000万画素で撮影するとPCに高いスペックが要求されてくるため1000万画素程度あれば問題はありません。これは撮影時に画素数の変更をしなくても撮影してからリサイズすれば良いだけのことなので「常に最高画質で撮影」で構いません。目安となる画素数を描いておくと公開予定の絵の10倍程度です。1024x768の絵を投稿する場合には78万6432画素の10倍の700万〜1000万画素となるわけです。 リサイズの方法はソフトによって変わります。SAIならば「キャンバスの解像度変更」、Photoshopならば「画像解像度」で変更が可能です。 先ほどの「公開予定のサイズの10倍の画素数」はあくまで目安なのでその半分程度でもそれほどの支障はなく古いデジカメやスマホ(ケータイ)のカメラ機能しかないという人もよほど古いもの(10数年前の機種等)やカメラ性能が低いもので無い限りそれほど心配は要らないと思います。ただし、撮影時には手ぶれに注意し紙の上に自分自身の影ができない状態で撮影してください。カメラそのものの性能よりもこの撮影時の注意の方が重要です。手ぶれによる影響で取り込んだ線がキレイで無くなったり影が入ってしまうと線画だけを残すのに非常に苦労します。可能であればライティングをしっかりと行い三脚を使用すれば良いですがそこまでやるのは面倒なので強く勧めることはできません。(そこまで気合いを入れるくらいならばスキャナを使った方が遙かにお手軽) スマホを使えば鉛筆で描いた線画をお手軽にデジタル化できます。台形補正や2値化を自動的にやってくれるアプリもあります。 スキャナで取り込む場合は用紙のサイズにもよりますがA4サイズ一杯に描いた線画ならば300dpi程度に設定すれば問題ないです。それより小さければdpiを上げてください。「dpi」の意味は後述の「ラフを描く」で書いています。 ただし、鉛筆画をスキャナで取り込んだり、デジカメで撮影した状態だと線画としては使いにくいです。それは白黒がはっきりしない眠い感じの線になってしまっている場合が多いためです。色を塗る場合も範囲が明確に指定できないため難しいし色もキレイに塗れません。 その場合は取り込んだ後で白黒2値にすればOKです。Photoshopを使用であれば「調整レイヤー」を新規作成してコントラスト調整を行い(コントラストを強めにしたりメインとなる線画が消えない程度に明るくしたりして)背景を真っ白に飛ばします。さらに調整レイヤーでレベル補正を行い白黒2値状態にする(入力レベルの最小も最大も255にする)ことで白黒2値にできます。 SAIならば取り込んだ鉛筆画のレイヤーの合成モードを「カラー2値化」にすれば良いです。不透明度のスライダーを調整すること白黒2値のしきい値の変更が可能です。Photoshopの方が細かい調整が可能ですが、SAIの方がお手軽に2値化可能です。 2値化した線画は背景と一体となっているため線画のみを抽出したい場合はPhotoshopならば色域を指定して黒の部分だけを選択して切り出せば良いです。SAIの場合はレイヤーメニューの中にある「輝度を透明度に変換」をすれば良いです。こちらもSAIの方がお手軽に実行できます。 線画が背景と一体となった状態だとすべて乗算等で塗っていく必要がありますが、線画のみを抽出した場合だと線画レイヤーを上の方に持っていくことでペンタブで描いた線画と同じく本講座のすべてのことが実践できるためオススメです。(線画のみを抽出しないと色トレスとかは不可能) 2値化した線画がイマイチと感じる人は鉛筆画ではなくアナログでペン入れをした状態であればさらにキレイになります。アナログ取り込みをした線画というのは細部にどうしても細かいゴミが出てしまうのでそれはお絵かきソフトの消しゴムで消しておいてください。それでも気になる部分があればマウスで微修正しても良いです、線画を描くのはマウスでは難しくても修正程度であれば簡単にできます。 さらにキレイな線画を得たいというならばスキャナやデジカメで取り込んだ鉛筆画をPhotoshopならばパス機能、SAIならばペン入れレイヤーを使ってトレースするという方法(後述の「ベクターレイヤーによるペン入れについて」参照)によって可能です。「ペンタブが無いからデジタル絵が描けない」ということはなく描こうと思えばマウスしかなくても描けるのがアニメ塗りのメリットなのでPC以外の周辺機器は持ってない人もそれほど心配する必要はありません。 |
構図を考える
絵は描きたいものをイメージするところから始まる
絵を描く場合はまず最初に「どんな絵を描きたいのか」を決めなくてはなりません。実はこれが最も重要でお絵かき初心者における最初の関門とも言える部分です。これができないと絵が完成しないどころか描くことさえ始まらないからです。
すでに描きたいものが脳内に明確にあってそれをすぐに画面上で表現できるという人であれば次のラフを描くから読み始めても問題はないです。デジタル絵の初心者でもアナログ絵を描き慣れている人ならば実際にそういう人も多いと思います。しかし、絵そのものを描き慣れてない初心者の場合は描きたいものは何となくあるけど実際にキャンバスに描こうとすると何を描いたらいいのか分からないという場合もあるでしょう。
その「ラフを描く」ための下準備として「イメージを描く」つまり脳内にあるものを手探りで形にしてみるという作業を行う必要があります。これは初心者に限らず、「描きながら描きたいものを探す」というのは中上級者でもよくある光景だと思います。
何を描きたいのかを考えること(というか想像すること)はお絵かきの経験の有無や上手い下手に関係がなく誰でも可能です。描きたいモチーフは何なのかをまず考える必要があるのですが、この講座を読んでくれている人だとキャラを描きたいという人が多いのではないでしょうか。
つまり、最初はどんなキャラを描きたいのかを決めることですが、描きたいキャラを決めて描くというよりも描きたい雰囲気の絵に応じてキャラを選択するという方法もあるため必ずしも最初にキャラを決めておくという必要はありません。
どういう雰囲気の絵を描くのかというのが分からなければ「バストアップで笑っている絵」(ここでの「バストアップ」とは写真でよく使われている用語で「胸から上を描画した人物のアップの絵」であり、バストを大きくするという意味ではない)でも構いません。そのキャラはなぜ笑っているのかを考えることが重要です。描くのは苦手という人であっても考えることが絵の上達にも繋がっていくのです。
「バストアップで笑っている絵」ばかり描くのも描いていて楽しくないかもしれません。しかし、いざ自分で描きたいものを描こうとしてもなかなか思いつかないでしょう。そういう場合においてキャラ絵を描くためのコツとしては「いつ」「どこで」「誰が」「どうした」というものを考えることです。
いきなり「いつ」から考えても何も思い浮かばないと思うので、まず最初に「誰が」に相当する「どんなキャラを描くか」を考えるのが簡単だと思います。
ここで「どんなキャラを描くのか」を決める際には最初に二次創作かオリジナルか二択で悩んでしまう人もいることでしょう。「二次創作」(絵の場合は「ファンアート」と呼んだりすることもある)というのはすでに存在している漫画、アニメ、小説、ゲーム等の作品を元にした創作(絵や漫画や小説やゲーム等)のことです。自分がそういった作品に登場するキャラの中に「描いてみたい」というキャラがいるならばそのキャラを描いてみると良いでしょう。悩んでいる時は一番興味のあるキャラ、さらに言えば「描いてみたいと思えるキャラ」を描くのがベターです。この「キャラは難しそう」とか考えずにあくまで「二次創作」であるため自分が思ったように描けば良いので難しく考える必要はありません。
「既存のキャラには興味がない」もしくは「自分で考えたキャラ」を描いてみたいというのならば二次創作に拘る必要はなく自分のオリジナルキャラを描くのがベターです。
二次創作とオリジナルのどちらの地位が上とか、どちらが高尚とかは全くありません。したがって、「自分が描きたいキャラ」を描くようにしましょう。オリジナルのキャラならば「外見」(髪型、髪色、目つき、身長、体型等)はどんな感じか、性格はどんな感じかをいろいろ考えます。厨二っぽくいろいろな設定を書き記してもいいですね。どんな設定だろうと「あり」なのがオリジナルの良いところです。どこかで見たような要素の寄せ集めであっても良いのです。
先に描きたいシチュエーション(描きたい場面や状況)を具体的に決めていてそれが自分が好きなキャラとは別のキャラが合っていると感じるならば「好きなキャラ」に拘らず、自分が描きたい絵に合ったキャラを描くのもベターな方法です。ただし、キャラより先にシチュエーションを具体的に決めるのは絵を描き慣れている人でないと難しいかもしれません。
描きたいキャラが決まれば、次に「どうした」に相当するそのキャラが何をしている場面を描きたいのかを考えましょう。食事のシーン、身支度のシーン等考えられるシチュエーションは無限にあります。
次に「いつ」「どこで」を考えます。例えば食事のシーン1つをとっても家族でのダイニングルームでの朝食、教室で友人を囲んでの昼食、誰も居ない寂しい自室での夕食等考えられるものはたくさんあります。その中から自分が描きたいものを選択しましょう。
可能であれば、自分で物語(ストーリー)を作りその中でのワンシーン(小説でいえば挿絵、ゲームで言えばイベントグラフィック)を描くように心がけるとより魅力的な絵が描けるようになります。お絵かき初心者に最初からここまで要求するのは難しいし逆にお絵かきそのものを面倒に感じて絵を描くのが嫌になるという逆効果も考えられるため強くオススメすることはできないのですが、描きたいものが具体的、かつ、明確に決まっていれば描きやすくなるため物語を考えるのが好きな人はお絵かき初心者でも積極的にこの手法を採っても良いと思います。物語を作るのが苦手な人は「いつ」「どこで」「誰が」「どうした」をベースにして徐々に細部まで煮詰めていくと良いでしょう。
この段階は細部の描写をする必要はありません。描こうとするキャラどのような配置するかを決めるだけでいいのです。描き始めるのは次のラフからです。
「絵を描く」というと「いきなり描きたいイメージが頭の中に降ってくる」と考えがちですがそうではありません(中にはいきなりイメージが舞い降りるという場合もあるけどあくまでそれは例外)。こうやって、1つずつ順番かつ具体的に描きたいものを選択していけば良いだけなので「描きたいものが思いつかない」という人は今回の方法をぜひ試してみてください。その選択肢さえ思いつかないのであれば今は模写等のお絵かきの練習をしてスキルアップを図ったり、好きなアニメを観たり漫画を読んだりゲームをしたり等を行い描きたくなるシチュエーションが選択できるようになるのを待ちましょう。
あくまで趣味であるならば絵は無理に描く必要はなく自分が描きたくなったら描けば良いです。
描きたいものが決まることで構図も決まる
ここではあゆみちゃん(Googleへのリンク)が友達のフーちゃん(Googleへのリンク)との再会するシーンをイメージして描くことにしました。要するに「二次創作絵」に相当するわけですが、制服姿のあゆみちゃんがフーちゃんに向かってジャンプして空中に浮いている感じの絵です。
映画の劇中でプリキュアに変身して友達だったフーちゃんと戦うことになり倒してしまわなければならなかったあゆみちゃんですが、夢の中で念願だったフーちゃんと再開してジャンプして手を取り合おうと微笑んでいるシーンを想像して描きました。ファンタジーでふんわりした感じを出したかったのでジャンプといっても勢いやスピード感はなくフワッとした感じの絵にしたいと考えています。
描きたいものは人それぞれであるため自分が描きたいものをより具体的にイメージできるかが重要となります。
構図のイメージはこんな感じです。(昇竜拳ではありません(笑))

何をどのように描くのかでキャンバスの縦横比も変わってきます。下からジャンプという構図なのでキャラ全体を途切れないように描写するため縦長のキャンバスにしました。構図というのは描きたいものを画面の中にどのように収めるかというものです。
「いつ」「どこで」「誰が」「どうした」が同じでも出来上がる絵は同じではありません。例えば「教室での昼食」というものであってもイメージは人それぞれ変わるし、そのシーンを描くのにどうすれば表現できるかも人それぞれ変わるためです。これは写真撮影に置き換えると分かりやすいです。同じ被写体であっても同じ写真しか撮れないということはなく正面から撮影したり、後ろから撮影したり、下から撮影したり上から撮影したり右から撮影したり、左から撮影したり、近くから撮影したり、遠くから撮影したり等いくらでも人によって変わる部分があるためです。どれが正解というわけではなくそういうシーンに出くわしたらどこからカメラで撮影したい(カメラは自由な場所に設置できるものとする)かを考えればいいのです。
今回の絵のカメラの位置はあゆみちゃんの頭の少し上(アイレベルは頭の少し上)で若干の見下ろし(わずかなフカン)となっています。思い切ってフーちゃんの後尾からの極端なフカンやあゆみちゃんの下からの見上げ(アオリ)にしても良いのですが、(元々ワンドロ用に描いた絵であるため)構図的に難しいというだけではなく極端なアオリやフカンだとお互いの表情が見えないため今回は全体像と表情の描写の両方を活かせるようなカメラ位置、アングルに設定しています。漫画のコマ割りのようにして「表情のアップ」と「全体像」を1枚に収めるという選択肢もありますが、今回は採用しませんでした。
※ワンドロというのは「1時間で描いた絵」のことで、今回の作例として採用したあゆみちゃんの元絵は「プリキュア版 深夜の真剣お絵かき60分一本勝負」(略して「プリキュアワンドロ」)で描いたものです。(ワンドロで描いた絵を元に新たに描き直したものが今回の作例となっている) プリキュアワンドロは毎晩11時〜12時に開催されています。
ワンドロのテーマは開始5分前に発表されているので興味がある人はチャレンジしてみましょう!
詳しくはtwitterのプリキュア版深夜の真剣お絵描き(外部リンク)を参照。
ちなみに上記のような構図のイメージは私は脳内で描いているため普段はいきなりラフから描き始めています。必ずしもイメージ通りの構図になるというわけではないためラフは数枚描いて「一番良いと感じるもの」を使用しています。「カメラ位置はあゆみちゃんの頭より少し上でキャラ全体が見通せるような画角にする」というようなものが脳内でできない人はいくつか候補を描いてみてその中からベターなものを選択すると良いです。そのためラフの前の構図決めの段階で細かく描こうとすると絵を描くためのハードルを無駄に上げてしまうことになるため初心者にはあまりオススメできません。
さて、この構図のイメージでは身体の随所に○を描いていますが、これは関節を示しています。こうやって、頭の中にイメージする段階で関節がイメージできているとポーズのイメージがしやすいし実際にラフや下書きを描く場合に破綻した絵になりにくくなると思います。特に肩と股関節の○が重要で身体を描き慣れてない人は肩や股関節が無くなっていることも多いため注意が必要です。
初心者ならば「ラフを描く」というのもそれなりに苦労すると思います。気に入らないからといって1枚の絵(1つの作品)のためにラフをたくさん描くというのを行えば絵を描くのも面倒で嫌な作業に感じてしまうかもしれません。
いきなりラフから描くというのが難しい人はこの構図のイメージを適当な大きさのキャンバスを新規作成して(余白はトリミングをすればいいのでキャンバスの縦横比やサイズは自由でいいし、紙に描いてもいい)そこに描いてみると良いです。キャラは上記のような棒人間で問題ありません。「構図」というと難しいイメージを持つ人もいるかと思いますが、「キャンバスのどこにキャラをどんな大きさで描こう」「背景はどんなものを描こう」というアバウトな決め方でも問題ありません。キャラの表情を描きたいならば無背景でキャラのバストアップのみでもいいし動きのある絵にしたければ全身もしくはそれに近い感じで背景にはそのキャラに相応しい場所の絵やデザイン絵を描けばよいわけです。
「完成状態をイメージしたラフ」というのはよほど絵を描き慣れてないと難しいし、慣れている人でも描き慣れない構図を描こうとすれば難しいです。
ラフの前にこのような行為(ワンクッション)入れるのを推奨しているのは 脳内にある映像を整理するためです。初心者が自分が描きたいものを描こうとして最初の段階で筆が止まるのは「描きたいものを整理できてないため」と「技術が不足しているため」というダブルパンチのせいです。したがって、片方の要素を軽減するために用意しているのがこの項目です。構図を考えるというのは描きたいイメージを(技術に捕らわれず)簡易的に具現化するということです。つまり、初心者だからこそこのワンクッションは重要ということです。
この構図描写(イメージの描写)の際にはキャンバスのサイズや縦横比は一切気にせず自分がイメージしたもの(描きたいもの)を表現してください。もちろん、どうしても頭の中にイメージできないのであればばラフを描きながらイメージを固めていくという方法でも問題ありません。絵の描き方は自由です。この講座で書いている事柄の大半はあくまで「このような方法がある(このような方法で描いた)」というだけであって「こうしなければならない」というわけではないのです。
構図の段階では何を描きどんなポーズをさせるのかという大まかなものを考えてそれでキャンバスの縦横比を決めるくらいに止まっています。カメラによる写真撮影に例えるならば被写体を見つけてどこからどのように撮影して縦で撮るか横で撮るかと考えてシャッターボタンを押す直前の状態と言えます。
これは、慣れると簡単なことですがお絵かき初心者でこれを意識して考えている人は少ないです。特別高い技術が要求されるものではないためこれを普段から行っていれば「自分のイメージした通りの絵を描く」ということが可能になります。(といっても、作画技術の方が追いつかないので私も未だに完全にはイメージ通りの絵は描けてませんが)
「印刷して製本をする」という目的のないデジタル絵においては明確な縦横比を最初に決める必要はなく描いた後で余白が空いたらトリミングをすれば良いだけの話です。したがって、縦長、横長を決めて描き始めるのではなく大きめのキャンバスに描いた後でトリミングして余白部分を切り取るというのもありだと思います。その際は縦でも横でも対応できるように正方形のキャンバスで描くという方法もあります。ただし、完成した後で切り取るという方法はキャンバスサイズが大きくなるためPCにかかる負担もその分だけ大きくなります。(縦長だと「高さ」、横長だと「広さ」が表現できるため描きたい絵のイメージが固まっていれば自ずと縦長にするか横長にするかは見えてきます)
もちろん、「デジタル絵は自由だ」といっても印刷原稿などのようにあらかじめ縦横比が決められている絵を描く場合はその縦横比で描けるようにする必要があります。そうなるといかにその縦横比でうまく収めるかというのを考える必要があります。余白が大きすぎるというのであればデジタルであれば拡大、縮小が自由にできるため自分が適切に感じる大きさに変形すれば良いです。こういった自由変形はペン入れを入れてからでは難しいですが、ラフや下書きの時点であれば自由にできるので「自由変形は邪道だ」とか考えずに便利な機能の1つとしてどんどん使っていきましょう。デジタルで自由変形機能を使うのは、紙と鉛筆を使って描く際に直線は定規を使い、円はコンパスを使うというのと同じレベルのことなのです。
ラフを描く
「ラフ」とは何か?
何をどんな感じに描くかが決まったらそれを実際にキャンバス上で表現する作業に入ります。ここでいきなり清書(ペン入れ)をするのはよほど描き慣れている人が描き慣れている絵を描く場合を除いて非常に難しいことなので普通はラフから描き始めます。
「ラフ」とは何か というと人によって解釈が異なると思いますが、端的に言えば「下書きの下書き」です。いきなり、下書きから描き始めるのも難しいためその前の段階を行おうというわけです。「脳内にあるイメージを大ざっぱにキャンバス上にアウトプット(出力)していく作業」がラフになります。
私の場合はラフは細部は描かず大ざっぱな形のみ描いていきます。あまり線がごちゃごちゃしすぎると逆に下書きがやりにくくなりますが、ラフでは線はキレイな1本線に拘る必要はありません。線は下書き段階である程度ブラッシュアップ(整えること)をすれば済む問題だからです。「線をキレイに描く」なんてことは無視して自分が描きたいものをキャンバス上で表現することに努めましょう。複数のキャラや他の物体を描くときにその構図のバランスを調整したりというのはこのラフの段階で行います。
ペン入れの前に下書き、下書きの前にラフという行程を設けているのは何もない状態でいきなり描くというのは難しいし描いている途中での修正を容易にするためです。したがって、「ラフ」は気を張って描く必要はなく思いのままを描くように努めましょう。
デジタルであれば気になる部分は描いた後での修正は簡単にできます。構図の項目で書いたように自由変形を使ってもいいのです。これが、ペン入れまでやった状態だとデジタルであってもで大きな修正をする場合には手間が掛かるため大きな修正はこのラフの段階でやっておくと後が楽です。ラフを描いた後で「やっぱりイメージと違うなぁ」と思えばラフを描き直すか、構図から考え直すと良いです。そのためラフは大ざっぱな粗い線で十分なのです。
キャンバスサイズを決める
PCを使って描くためにはまずは新規キャンバスを作成します。線画まではアナログ(紙)に描いてそれをスキャナを使いPCに取り込むという方法(「アナログ線画を取り込んでデジタル絵を描く方法」参照)もありますが、本講座ではフルデジタル(最初のラフの段階からすべてデジタル)で行っています。
「新規キャンバスの作成」の際には「キャンバスサイズ」を決める必要があります。ラフは小さめのキャンバスで描く人もいますが、私の場合はラフも実際に描こうとしている絵と同じキャンバスサイズで描いています。これは下書き、ペン入れとのシームレスな移行を可能にするためです。こうすることで、ラフの上から新規レイヤーを重ねて下書きやペン入れができるので初心者にはオススメの方法です。ラフは解像度を低めで描いて、下書きやペン入れの段階で高解像度で描くとなると大抵のお絵かきソフトはピクセル数と解像度(dpi)が連動しているため自分が思ったようなサイズにならない場合も多いためです。もちろん、そういった問題点を把握していて、自分が使用しているお絵かきソフトでどうすれば対応できるかを知っている人で解像度を変えるメリットを感じる人であればラフと下書きで異なる解像度にするというのは問題ありません。要するに自分が描きやすい方法で描くということです。
新規キャンバスにおいてはキャンバスのサイズとして縦横のピクセル数(もしくは印刷時のサイズ)と解像度の設定を行うように促されます。解像度は本来ならばモニタでは「ppi(pixel per inch)」、印刷時には「dpi(dot per inch)」なのですが、ここでは「dpi」で呼び名を統一することにします。キャンバスサイズはどれくらいのピクセル数、dpiに設定すれば良いかというとこれは初心者にとっては難しい点だと思うのでまずはそのサイズの決め方について書いていきます。
キャンバスの解像度の設定は印刷用の原稿であればカラーだと350dpi、モノクロだとグレースケールで600dpi、白黒二値だと1200dpiにするのが一般的です。B5サイズの原稿であればB5というのは257mm×182mmですが、オフセット印刷では上下左右方向に塗り足し用(印刷のずれを考慮したマージン)のため3mmプラスする必要があり、B5サイズの原稿は263mm×188mmのサイズで描く必要があります。350dpiならばこれに350/25.4を掛けたものがキャンバスの縦横のピクセル数になります。一般的なお絵かきソフトならばdpiを350に設定すればこの計算は自動的に行ってくれるためキャンバスの印刷用の実寸さえ間違わなければ問題ありません。
また、現在は印刷用の原稿にするかどうかを決めてないけど上手く描けたら大きくプリントしたいとか将来自分だけのイラスト集(イラスト本)を作りたいという場合はできるだけ大きなキャンバスサイズ(350dpiでB5〜A4くらいのサイズ)で描いておくと良いです。長辺が3000〜4000pixelあれば大抵の用途に対応できると思います。
印刷用ではなくWeb公開用ならばピクセル数のみが重要となるので「A4」とか「B5」とかいう大きさ設定には何の意味もありません。「A4ならば十分に大きい」というイメージがあるかもしれませんがデフォルトでは72dpiになっている場合が多くそれだと841x595pixel程度のサイズでしかありません。これは仮に350dpiで印刷した場合には一般的なカードサイズよりもさらに小さいものとなります。あくまでこの「A4」というのはそのdpi設定(この場合は72dpiという粗い解像度)で印刷した場合の大きさ設定でありWeb公開用ならば「A4」ではなく「841x595」の方に注目すべきということです。
Webで公開するだけならばピクセル数のみが重要でdpi設定は特に気にする必要はないとはいえ絵に文字を入れる場合には同じポイント数の文字でもdpiの値が大きくなればそれに比例してピクセル数が大きくなるということだけは覚えておくとよいでしょう。したがって、絵に文字を入れないのであれば本当に全く気にする必要はありません。(キャンバスサイズを決める際にピクセル数での指定ではなく印刷実寸サイズの指定をしていれば上記のようにdpi設定に追従して縦横のピクセル数が変わる)

《 注意 》
SAIには文字を入力する機能がありません。フリーウェアのSAI_FONやSAIMOJI等を活用してください。
開発中のSAI2であれば標準で文字を入力する機能があります。
上記で紹介しているSAI以外のソフトはすべて文字入力に対応しています。
問題はキャンバスのピクセル数ですが、これは公開予定のサイズを元に決めると良いです。描きやすさや塗りやすさを考えると公開サイズの縦横3〜4倍に設定するのが良いでしょう。なぜ、公開予定のサイズよりも大きいキャンバスで描くのかというとこうすることで塗り漏らしを無くしたり目立たなくさせることができるためです。そして、実際に描いたサイズより縮小することで緻密に見える(キレイに見える)というのも理由です。「3〜4倍のサイズで描く(3〜4分の1に縮小して公開する)」というのは私の過去の経験を元にしてこれが最も完成作品の出来と使用メモリの効率が良いからです。極端な話をすると縦横10分の1に縮小を行うとせっかく描いた細部が全然見えなくなるし、メモリ消費量が激しくなるため10分の1縮小では効率が悪いことが分かると思います。
では、どの程度のサイズで公開するのが適切なのかというとこれは個人の主観や公開しようとする絵の緻密さなどに影響されます。細部まで描き込んだので見て欲しいと思えばそれが判別できるくらいの大きさにすべきですが、そうでないならば長辺が1000pixel前後が適切ではないかと私は思います。これならばほとんどの閲覧環境においてピクセル等倍(ドットバイドット)での鑑賞が可能となります。
ちなみに私はSVGA(800x600)〜XGA(1024x768)で公開することが多いためキャンバスサイズは3200x2400程度のサイズに設定することが多いです。PCの搭載メモリが少なくてこのサイズでは厳しいという人は公開サイズの縦横2倍以上あればそれほど問題ないと思います。アニメ塗りはギャルゲ塗りほどではないですがレイヤーを多用するため描いていてどんどん重くなるため無駄にキャンバスサイズは大きくしない方が良いです。(本講座用の絵はメモリ1.5GBのモバイルノートで描いているためこのキャンバスサイズでは100枚くらいレイヤーを使うとメモリが足らなくなって非常に重くなる)
公開時には縮小前提でキャンバスサイズを大きめのサイズにしているのはアニメ塗りの場合は原寸での公開だと1ドットの塗り漏らしでも目立ってしまうし、後述の選択範囲の拡張をする際にもペンのサイズが太く設定できないためはみ出してしまうという問題が起きてしまうからです。つまり、公開予定のサイズより大きなキャンバスを設定することで作品が緻密になるだけではなく描くのが楽になるというわけです。
なお、印刷用の原稿などのフォーマットが定められたサイズでない限りはキャンバスサイズは自由に変更して構いません。どうしても横にはみ出すと思えばキャンバスを拡大したり、不要なスペースが空きすぎると思えばキャンバスを縮小すれば良いだけです。
アタリをとる
キャンバスサイズを決めたら次はラフを描いていくわけですが、私はアナログの鉛筆でのラフのように重ね描きをしやすくするため鉛筆ツール(ソフトによってはペンツール)の濃度は40%くらいに設定しています。キャンバスサイズが3200x2400の場合は20pixelの鉛筆を使うことが多いです。筆圧検知を有効活用するため最小サイズは10%前後にします。SAIでは手ぶれ補正の設定ができますが、ラフや下書きでは補正は不要なので0〜5くらいの値に設定すると良いでしょう。
ラフは下書きやペン入れよりも太めの線にすると描きやすいです。ラフは大ざっぱな形を表現するために行うので公開時の線の太さよりも太いくらいがちょうど良いと思います。20pixelという鉛筆の太さは概ねキャンバスサイズに比例するので半分の1600x1200のキャンバスサイズ(面積的には4分の1)だとラフに使う鉛筆の太さもl半分の10pixelくらいにすると描きやすいでしょう。(鉛筆の太さはあくまで目安なのでこれを基準に自分で描きやすい太さにするのがベター)
ラフを描く場合にはちゃんとアタリをとってから描くということがバランスを崩さないためには重要ですが、この絵は元々ワンドロ(お絵描き60分一本勝負)用に描いたものなのでアタリはほとんどとっておらず脳内のイメージをそのままの比率で描いていきました。(ワンドロが終わってからこのラフを元に下書きから描き直したのが最初と最後に記した完成絵)
この絵でアタリをとるならばこんな感じになります。

※線が重なっている部分は分かりやすくするため青色にした。
赤い線は頭部の大きさを基準にした平行線(大体の目安となる消失点に収束するように引いているけどかなりアバウトです)
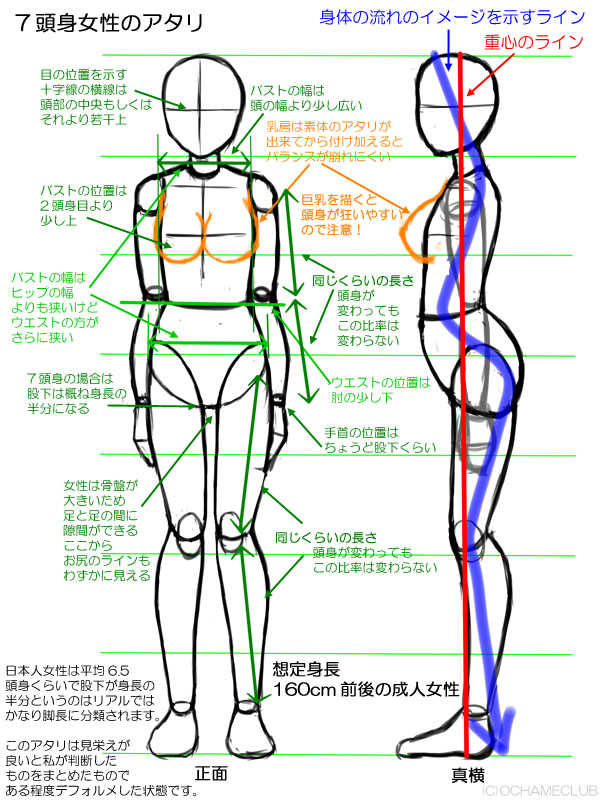
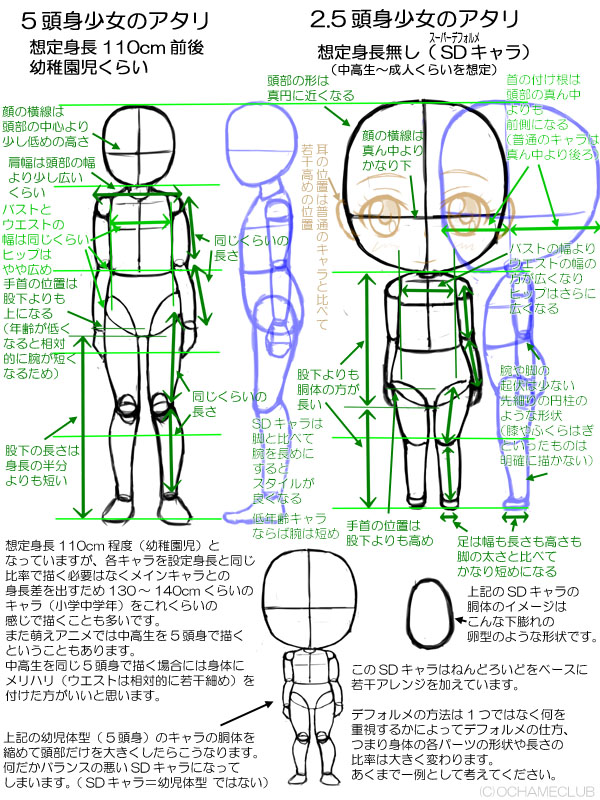
「アタリ」は絵を描く際に目安となる線であり、ものさしに例えると目盛りに相当します。これを取ることでバランスを崩れにくくすることが可能になります。バランス(長さの比率)をとるために描くので自分でバランスをとりやすい描き方をすれば良いと思います。そのためにはデッサンの教本などで大体の人体の比率を覚えておく必要があります。その際には頭部の大きさを基準に考えることが多いです。胸までは何頭身、腰までは何頭身、股下までは何頭身といった感じで覚えておくと良いでしょう。ただし、比率は頭身によって変わってきます。8頭身キャラならば股下は身体の半分より少し上、5頭身キャラならば股下は身体の半分より少し下くらいにするとバランスが良いと思います。
上記の絵では大体5.5頭身になっています。
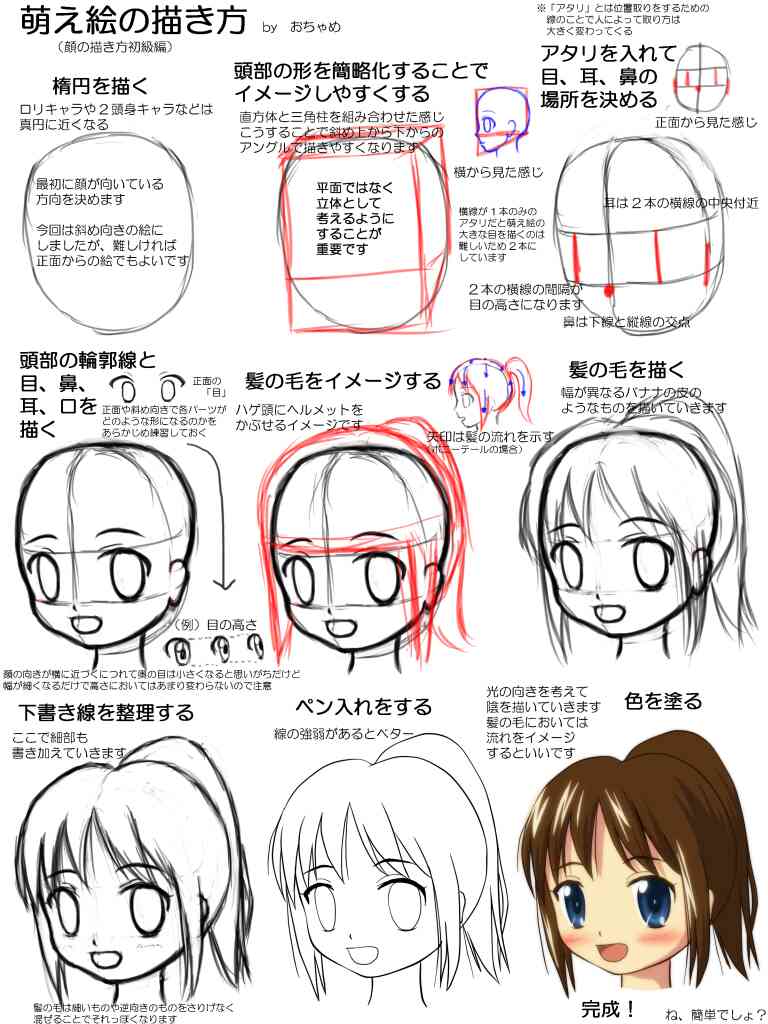
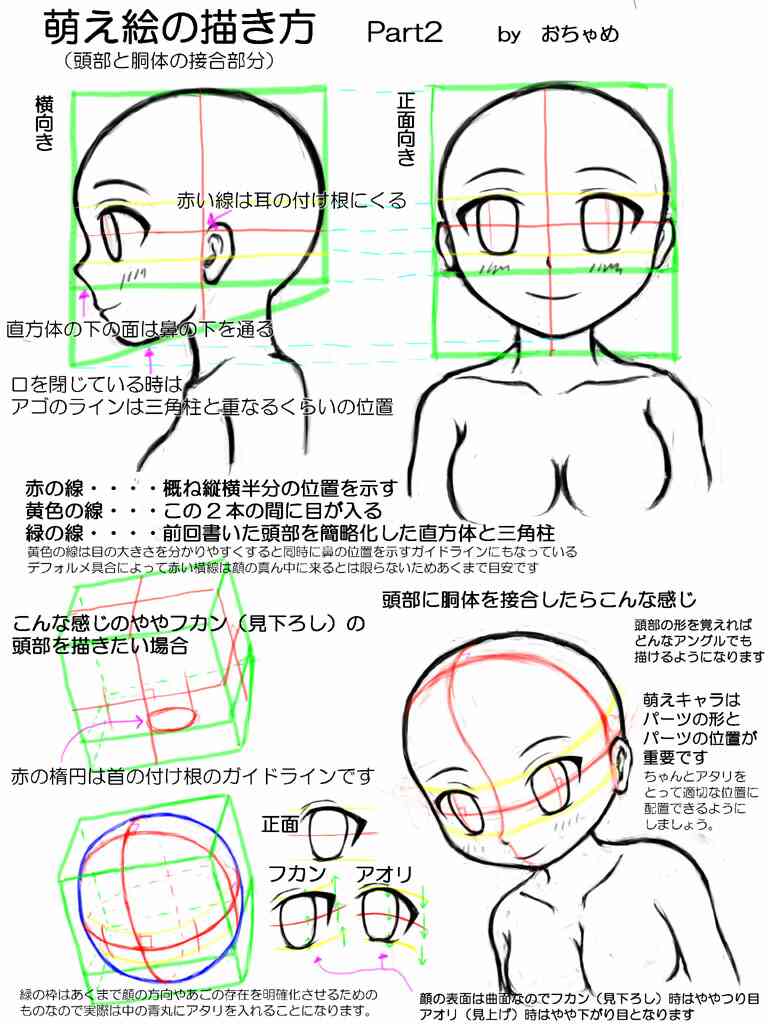
頭部のアタリの取り方や線画の描き方は「萌え絵の描き方」や「萌え絵の描き方 Part2」を参考にしてみてください。アタリを取ることで各パーツを描ける人ならばアタリの上に乗せていくだけで描けるようになるためバランスを考えながら描くという難しいことをせずに済みます。(逆に言えばパーツの乗せ方を完全に把握している人はアタリ無しで全く問題ない)
萌え絵の描き方

萌え絵の描き方 Part2

人物を描く上で顔は非常に重要な部分であるため最初は顔の各パーツが自分の思ったように描けるように練習しておくと良いでしょう。例えば目の描き方はこちらに詳しく書いていますが、球体(眼球部分)をイメージするとどんな角度からでも自由に描くことができるし自由な描き分けもできるのでオススメです。
目は重要なパーツなのでしっかり練習する人も多いのですが問題は鼻です。昨今のデフォルメ絵(主に萌え系の絵)では鼻は非常に小さく描く場合が多いです。これは「鼻自体が小さくなったもの」と考えても良いのですが、私は鼻のてっぺん(正確にはてっぺんによって鼻から落ちる影)がデフォルメされたものと考えると分かりやすいと思います。つまり、ちょんと描かれた鼻の上の部分が鼻のてっぺんとなるわけです。鼻のてっぺんを示すため斜めを向くと顔の中心を示すアタリの縦線からはずれていきます。(萌え絵の描き方1の方が前者の「鼻が小さくなった」デフォルメ、萌え絵の描き方2の方が後者の「鼻のてっぺん」のデフォルメとなっています)
デフォルメの表現に正解はないのですが、「目の描き方」を見ての通りデフォルメというのは元々はリアルを元に考えられている場合が多いです。「顔のパーツが上手く描けない」という人は「パーツそのものが描けない人」と「パーツのバランスが上手く表現できない人」があります。前者は色々な漫画やアニメの模写をしたりして身につけることができますが、後者は「デフォルメというのはリアルを元に表現されている」というのを理解する(より専門的に言えば「立体を意識する」)必要があります。とはいえ、絵の経験が少ない初心者の人は後者はかなりハードルが高めなので前者のみを改善する(既存作品のパーツを真似て描く)だけでも「人の顔」としてちゃんと機能している絵にはなると思います。
顔のパーツそのものはそれなりに描けていると感じるのに実際に絵を見てみるとおかしな顔になっているという人もいることでしょう。それはバランスが崩れているためです。それを改善するにはアタリを取るのが一番の近道です。 「アタリ」というのは先ほども書いたようにパーツをどのように乗せるかの目安となるものです。あくまで目安となるものなので「アタリを見てもどのように描いたらよいのか分からない状態」だとアタリの意味がありません。そのため他の人がやっているから「何となく顔に十字の線を引く」のではなく「十字の線の意味」を理解しておく必要があります。初心者で顔のバランスが上手く描けないという場合は「十字線を書いただけ」で終わっていてアタリとして機能していないためバランスが良くない絵になってしまっています。(一般的に良く用いられている十字の横線は目の中央部分、耳の付け根となり、縦線は鼻の中央を通るのですが、人によってはパーツを置く位置の目安ではなく顔の向きの目安として活用している場合もあるためこの限りではない)
上記の「萌え絵の描き方」では十字をさらに初心者向けにした横線2本というアタリにしていますが、これは萌え絵は目がかなり縦方向に大きいためです。2本の線は目の上と下を示すガイドラインとなっています。「萌え絵の描き方Part2」ではその上下のガイドラインに通常の十字アタリの横線に相当する中央のラインを増やした3本を使用しているため初心者でも分かりやすいものとなっています。「顔の当たりは十字にしなければならない」というわけではなく自分が描きやすいように(パーツを配置しやすい)ようにすれば良いのです。(アタリを複雑化して描くのを難しくしてしまうと本末転倒なので描きやすくシンプルにするのは忘れずに)
とはいえ、顔だけしか練習しないと顔しか描けないので、身体が描けるようにはなりません。したがって、身体もパーツの形を覚えてアタリの取り方を覚えて顔と同じように描けるようにする必要が出てきます。
身体のバランスは難しく考えず腕や足も肘から上下、膝から上下は大体同じくらいの長さになっているというのを覚えておけば正面から見た身体で大幅にバランスが崩れることはないでしょう。斜めから見た場合にはその角度によって長さの比率が変わってきます。ちなみに上記のアタリを見るとこの絵はバランスが悪い部分がありますがそれはご容赦ください。
「身体を描く」というのは初心者にとって最大の難関の1つでありヌードデッサンをするのも抵抗があるという人も多いと思うので全身のアタリの例を用意しました。


こんな感じで身体の各パーツの比率を覚えておけば身体を描く際に大きく破綻することが少なくなります。要するにデッサン人形のようなものを何も見ずに描けるようにするということです。ならば、最初から「デッサン人形を見て描く」と言えば良さそうですが、デフォルメの仕方というのは各個人の絵柄やキャラによって異なるため既製品のデッサン人形では比率というのはカバーができないためデッサン人形を参考にして自分のキャラにあった比率に変換する必要があります。それならば、最初からその比率を頭に入れておいた方が描くのが楽というだけの話です。(昨今ならばデッサン人形の代わりにPCの3Dモデル表示ソフトを使うという方法もあるけど既成モデルを表示するだけでは比率まではカバーできないためある自分でモデリングできるスキルがないと難しい)
手の細かい形等は自分の身体を参考にすれば良いです。右利きの人は右手を描くのが難しいですが、それは鏡を見ながら描けば簡単です。全身を描く場合にも同様に全身が写る鏡を用意したり、デジカメを活用するという方法もあります。自分が描きたいキャラと自分自身では体型が異なるという場合でも写真を元に自分の描きたいキャラの比率に合わせて描けば良いだけです。つまり、この「身体の比率をあらかじめ考えておく」というのは様々な面で応用の利く方法というわけです。
あえて「アタリをとる」という項目を用意しましたが、アタリは身体の比率や向きを自分自身で把握するためのものなのでアタリをとらずいきなりラフを描き始めても問題ありません。描き慣れている人ならばそれで問題なく描けることでしょう。
ラフを描く
目の前に見えるものを描くのではなく頭の中にイメージしたものを描く場合はラフの段階でパースをしっかりとる必要はなく自分のイメージを再現する方を優先してください。パースにとらわれすぎて描きたいイメージを失ってしまうのは本末転倒だからです。つまり、ラフでは描きたいものをキャンバスのどこにどのような大きさや向きで描くかということが重要になるというわけです。(ここではアタリの次にラフとしていますがこれが正解というわけではなく大まかなラフを描いた後でアタリをとって比率を修正するというやり方もありなので自分が描きやすい方法で描いてください)
ラフの段階で消失点とかは考える必要は全くないですが、大ざっぱなアイレベル(フカンかアオリか)くらいは考えておいた方がイメージはしやすいと思います。ちなみにこの絵は頭上50cmくらい(キャンバスの上辺の少し上)をアイレベルに設定しています。
もちろん、パースなんてどうでもいいというわけではなくイメージに対して消失点などを調整して不自然になっている部分は下書きの段階で修正を行います。ラフを描く前に構図を決めるのが難しい人はラフでキャラや背景などを描いてそれをトリミングすることで構図を決めるというのも1つの方法になります。これは決められた用紙サイズに描かなければならないアナログ絵と違ってキャンバスのサイズが自由に設定できるデジタルならではの手法です。
この絵のラフもこんな感じで自分自身でポーズや大ざっぱな形が把握できる程度のものでしかありません。

ラフにかかった時間は10分くらい
ここまで合計10分くらい
(キャンバスに描き始めを起点としたトータルの概算時間)
ちなみにワンドロに参加した時に描いた絵はこのラフに10分でペン入れをしてトータル40分で完成させました。
本講座ではラフ→下書き→ペン入れと線画ができるまでの工程を3段階で解説していますが、いきなりラフを描くのが難しい人はラフよりもさらに大雑把な大ラフを加えた4段階にすると良いかもしれません。また、ラフの段階で大雑把に色を付けたカラーラフも色のイメージやバランスを把握しやすくなるのでおすすめです。
|
《補足説明》 ラフが上手く描けない場合について 「ラフ」というのは自分が描きたい絵の大ざっぱなイメージをキャンバス上に表現したものです。そのため「ラフが描けない≒明確なイメージが出来ていない」といっても過言ではありません。 では、明確なイメージというのはどうやって培うのかというと絵、漫画はもちろんのこと写真や映画といった映像作品に触れることも重要でしょう。印象に残るワンシーンを脳内に思い浮かべられるようになるまで見てください。 「自分がイメージした絵」というのはゼロの状態から描き始めると考える人がいるかもしれないですが、決してそんなことはありません。それは、「100%オリジナル」というものは存在しないためです。誰も描いたことがないような絵を描こうとするがあまり「模写や模倣は駄目」という縛りを課している人もいるかもしれないですが、実際は模写や模倣によって自己のオリジナルが形成されていきます。(もちろん模写のみの作品を自分のオリジナル作品として発表するのは著作権の面で問題はありますが) ラフを描いているとイメージはできるけど実際に描くのは難しい(描けない)という場面も非常に多いでしょう。しかし、イメージさえちゃんとできていれば、描くのが難しいものは資料等を参考にして描けば良いのです。「何も見ないで描くのがエライ」ということはないため分からない部分は資料を参考にしましょう。プロでも資料を活用しています。 自分の描きたいものを描くのに外部の資料に頼るのはおかしいという考えの人もいるかもしれないですが、何度も描くようにオリジナルは模倣の上で完成していきます。オリジナルのメカが魅力的な鳥山明先生の作品も実際の機械を描きその構造を理解しているからこそ魅力的なオリジナルメカが描けるわけです。 というわけで、ラフが描けない場合は「しっかりとイメージを固める」「分からない部分は資料を参考にする」という2点が重要だと思います。 なお、ラフは1つの絵に対して1つという決まりはありません。同じキャラの同じシチュエーションでも複数のラフを描いてもいいのです。線画を描き終わったり、塗り終わった段階で最初にイメージしていたのと何か違うなぁと思う場合は実はラフの段階でイメージ通りの表現ができてなかったりします。ラフを複数枚用意してどちら(どれ)がいいかを選択するようにすれば自分が描きたいイメージの絵をより確実に描けるようになります。 |
下書きを描く
ラフと下書きでは何が違うかというと私の個人的な解釈を書くとそのままトレスしてペン入れができるレベルのものが下書き、それが難しいものがラフです。つまり、ラフで十分に書き込んでいる人ならばそれが下書きとも言えるし、大ざっぱなラフでペン入れをしている人であればこの下書きの項目が存在していないということです。
私の場合はラフから少しずつ線を整えて言っているためどこまでがラフでどこからが下書きなのかという明確な境目はありません。多くの時間を掛けて描く場合には下書きの過程を数段階用意して徐々に線を整えていくこともあります。(後述のペン入れでさえ数段階用意することも良くある)
下書きでは細部もある程度描いていく必要があるため二次創作絵(版権キャラ)を描く場合にはそのキャラの資料を入手して服のデザインや髪型も参考にした方が良いでしょう。その辺がきちんと描かれていれば絵の魅力もアップすると思います。「版権キャラは元の絵柄にそっくにり描かなくてはならない」と考えている人もいますが私は元キャラの特徴さえ抑えていれば無理に似せて描く必要性はないと思うので気軽に楽しく描くというのが重要だと思います。
そういった、様々な資料を一度に表示するにはマルチモニタ(複数のモニタ)環境を整えておくと有利です。最低でもお絵かき用とは別のモニタが欲しいところです。
下書きはペン入れができるレベルまで描き込む必要があります。つまり、服のシワ等もこの時点でちゃんと描いておかないといけません。シワは初心者にとっては鬼門の1つですが、これは「服の材質」と「引っ張られているかたるんでいるか」を考えることで描くことが可能です。
制服の上着のようにある程度厚みの素材の場合はあまり細かいシワはできません。主に引っ張られているのは手を差し出している右手です。そのため右手には引っ張りシワがはっきりとできます。ただし、重力の影響もあるためある程度のたるみができます。この絵のシワが正しいかどうかは微妙なので作例としてはあまり良くない感じですが、その辺は自分で実際に制服のような厚めの布地の服で試してみるのが一番良いです。
下書きとラフが連続している関係上、下書きとラフは使用するツールは同じです。(上記のように濃度40%の鉛筆ツールを使うことが多い)
ここで重要になるのが「レイヤーの使い方を覚える」ということです。
SAIだけに限らず、お絵かきソフトは大抵レイヤー機能を備えています。これは透明のキャンバスに自由に描いてそれを重ねることができる機能です。アニメのセル画と似たようなものだと思えば分かりやすいでしょう。
ソフトによって使用できるレイヤーに制限があったり、メモリによってその上限が変わったりすることもありますが、大抵は初心者が普通に使うには十分な枚数が使えるので必要になったらその都度「新規作成」をすると良いでしょう。
レイヤーは単に重ねるだけではなく1枚1枚透明度を変えたり色の重ね方(ブレンドモード)を変えることができたりします。さらに重ねる領域を指定することもできます。それがSAIの「クリッピング」と呼ばれる機能です。
クリッピング機能はペン入れをしたり、塗ったりするときに大活躍することができます。
実際にクリッピングをどう使うかですが、レイヤーを変えて描く場合にはラフと下書きでは線の色が違う方が分かりやすいでしょう。その場合はクリッピングを使用すれば簡単にできるのです。ラフの上に赤で塗りつぶした別のレイヤーを用意して「下のレイヤーでクリッピング」にチェックを入れればそのラフの色は赤くなります。もちろん、赤でなくても自分が使いやすい色でいいでしょう。Photoshopの場合は「グループ化」をすることでSAIの「クリッピング」と同様のことができます。

このクリッピングをして色を変えたラフの上に新規レイヤーを作成してそこに下書きをしていきます。
ラフの色を変えるだけではなくそれをなぞっていく線の区別をさらにはっきりさせるためラフのレイヤーの不透明度を100%から下げるとさらに効果的です。あまり下げすぎる(20〜30%程度)と線が見えにくくなるため逆効果となるので不透明度は50〜70%程度が描きやすいと思います。自分が描きやすいようにラフの色や不透明度はいろいろ調整してみると良いかもしれません。
なぜ、ラフからペン入れをするのが難しいのか
ラフからペン入れをするのが難しいため、「下書き」という工程を入れているわけですが、「なぜ難しいのか」が分からず、漠然と「難しい」「できない」と感じている初心者も多いと思います。これは確かにある程度の慣れで解決できる場合もありますが、本質部分が改善できないと何年続けてもできないままとなってしまいます。
なぜ、ラフからペン入れが難しいかというとラフの時点で理想的な線が明確に見えていないためです。正しくは何となくは見えているけど実際に描こうとすると描けないという方が正しいかもしれません。
そもそも、ラフの時点で描きたい絵はすでに決まっているはずです。ならば、そのラフからペン入れをする作業もそれほど難しくはないはずです。もちろん、細部の描写はラフでは行っていないのですが、それ以前の部分で多くの人が躓いてしまいます。
実は、ラフから直接ペン入れをするのが難しい理由は、ラフの時点でMIN-MAXの振れ幅が大きい(理想的な線とそうでない線のギャップが大きい)からです。自分で描いたラフを自分で見る場合は、理想となるライン(MAXライン)が脳内にあるもののそれをアウトプットできないためペン入れをしたら劣化したと感じてしまうわけです。
この理想とのギャップについてはペン入れの項目で改めて書いておきますが、ペン入れをする前にこのギャップを少しでも軽減させる方法を書いておきます。
ラフにペン入れをする場合に理想とのギャップを減らすにはMIN-MAXの振れ幅を小さくする必要があります。その作業が下書きなのです。つまり、下書きの段階で振れ幅が大きくまだペン入れが難しいレベルであるならば、せっかく描いたその下書きですが「2段階目のラフ」としてさらにそれを元に真の下書きを行いましょう。そうして徐々に振れ幅を小さくしていけば良いだけの話です。
振れ幅が小さくなればギャップがどんどん小さくなっていきます。このようにラフ→ペン入れの間の過程をどんどん増やしていけばペン入れのハードルは下がるとはいえあまり増やしすぎると絵を描くこと自体が億劫となってしまいかねません。したがって、そうならない程度にとどめておきましょう。
「左右反転」や「寝かし」によって自分の絵を客観的に見てみよう
「早く完成させたい」という人が大半だと思うので下書きまでできたらすぐにペン入れをしたいと思うでしょう。しかし、完成度を高めたいならばここはぐっと我慢です。
基本的にペン入れは下書きの線をトレスしていくことになるため下書きの時点で失敗していたらそれがすべて尾を引いてしまうためです。アナログ絵と違ってデジタル絵の場合ペン入れした後で線画の修正も可能だからそこまで気にする必要はありませんが、完成間近(もしくは完成後)で気づくということも良くあるためそうなった場合には修正が面倒になります。したがって、自由に修正が可能な下書きの時点で「おかしい」点に気づけるようになると良いです。
1つ目の方法は「左右反転」です。描いている時は自分では正しいと思っていますが、左右反転をするとイメージが変わるため少しだけ客観的に自分の絵を見ることが可能になます。これによって、自分の絵のおかしな点に気づきやすくなります。下書きが終わってから左右反転をするのではなくある程度描いたら左右反転という方法を採るのがベターでしょう。
SAIの場合は左右反転アイコンが画面上部にあるし、(ショートカットキーである)Hを押せば簡単に左右反転が可能です。
もう1つの方法は「寝かし」です。数時間(出来れば一晩)描いている途中の絵のことを忘れてを過ごしてください。するとこれはどうだったかなと改めて考えることができ自分の絵を少し客観的に見ることが可能になります。
急いで作品を完成させたいという気持ちは分かりますが、作品の完成度を高めたい人はあせらずじっくりやってください。ただし、あまり寝かしすぎると「その絵を描きたかった」という強い気持ちが薄れていく恐れがあるためほどほどにしましょう。
これで下書きができました。

この絵は背景がないですが、この時点でペン入れができる状態にしておく必要があるため背景を描く場合はここで背景もしっかり描いておく必要があります。背景を描くためにはキャラに合わせたパースで描く必要があります。本来ならば背景はなくてもキャラの身体にもパースはかかっていますが、キャラ単体だと望遠レンズとして描く(要するに距離が離れているためあまり遠近感が付かない状態になっているという設定)というやり方でも問題がないためそこまで厳密に考えて描く必要はないでしょう。(地面を描く場合に接地に気を付ける程度)
背景を描くためにはアイレベルや消失点を考える必要がありますが、私はtwitterなどで公開するラクガキ絵(特に制限時間があるワンドロなど)に関してはパースは結構アバウトで消失点は目分量となっています。
きちんとパースのついた絵を描きたい場合はラフの段階ではなく下書きの段階でラフのイメージにあった消失点を設定すると良いです。初心者が間違えやすいのはラフの段階で消失点をきっちりとってしまおうというとすることです。ラフの項目で描いたようにこのようにするとラフでイメージをしにくくなるため初心者にはおすすめできる方法ではありません。
もちろん、パース感覚が十分についており最初からきっちりパースがついた状態をイメージできているのならばラフの段階で消失点を取るのは問題ありません。しかし、アナログで十分描き慣れており「デジタルは初心者」という人ではなくお絵かきそのものの初心者である場合はきっちりパースがついたものをイメージできる人はほとんどいないでしょう。
|
《補足説明》 パースについて 「パース」とは何かというと「パースペクティブ」の略で日本語だと「遠近感」となります。要するに距離感を表現するというわけです。これは一般的なパースの説明でよく利用されている線遠近法だと近いものは大きく遠いものは小さく描くということです。言葉で説明するだけならばこれですべてですが、実際にやろうとすると覚えておくべきことがたくさんあります。 「パース」は難しいというイメージを持っている人も多いでしょうが、実はそれほど難しく考える必要はありません。覚えることが多いけど少しずつ覚えていけば良いためです。 自分がイメージした絵を描くために必要なのは「どこから見たものを描くか」ということだけです。キャラを描く場合にはキャラの頭よりも高い位置にカメラを設定して描写するのと足下にカメラを設定して描写するのとでは異なるし、キャラの正面にカメラを設定するのと斜め右にカメラを設定するのとでもまた異なります。もちろん、カメラの距離が近い場合と遠い場合でも異なります。 カメラの高さが「アイレベル」となり、カメラの向きで一点透視になったり、二点透視になったり、三点透視になったりします。カメラの距離によって被写体が大きくなったり小さくなったりするけど実際は望遠レンズを使ったり、広角レンズを使ったりすればメインとなる被写体の大きさをほぼ一定に保つことが可能です。その際には距離に応じて奥行きの圧縮が発生します。 このようにカメラを置く位置(置き方)ですべて決まるわけです。「先に消失点を決めて描く」なんて方法を採るとカメラを自由に置けなくなってしまうためイメージ通りの絵を描くことが難しくなります。初心者向けの教本で「最初に消失点を取って描く」というのを行っている場合が非常に多いのは「描いている人がすでにパースの感覚が身に付いているため内容を端折っているためです。ほとんどの教本では肝心な部分がないため初心者の人は理論は理解しても実践で活かすことができないのです。 パースだけで本が何冊も書けるレベルの内容になるためここではこれ以上の説明はやめておきます。 パースについてもっと勉強をしてみたいという初心者の方は私の「初心者向けのパース講座」がオススメです。(パースの勉強をしてある程度理解しているという人でも参考になる部分があるかも) 書店に並んでいるパースについて記述しているお絵かきのガイドブックでは肝心な部分が書かれてないことが多くネット上で個人が行っているパース講座では「パースはカンや日頃の観察等によって身に着けるもの」とか三角関数等の難しい数学が使用されていたりで初心者にとっては分からないことだらけだと思います。 しかし、私の講座は私のオリジナルの手法によって簡単な四則演算ができる人であれば誰でも正しいパースで描くことができるという素晴らしい内容となっています。(パースはカンではなくきちんとした理論を元に覚えておけば初心者であっても熟練者と同レベルのことができるようになるし、経験年数が多くてもカンに頼るだけではなかなか身に着けることができないのもパースである) 私のオリジナルといっても3DCGの計算式を私の独自手法によって簡略化しただけなので理論的には正しいものとなっています(様々なパターンを考慮し最も誤差が少なく、かつ、計算が楽になる式を導きだした)。また、一般的なお絵かきのガイドブックやパース講座では画角90度という超広角レンズを基準にして解説している場合が多くその場合はどうしても不自然なパースになりがちなのですが、私のパース講座は標準レンズを基準にしているため不自然なパースになりにくいし、三角関数を使わずに任意の画角で描画が可能というメリットがあります。 |
下書きにかかった時間は30分くらい
ここまで合計40分くらい
ペン入れをする
さて、いよいよペン入れです。アニメ塗りの場合はこのペン入れが非常に重要になってくるため丁寧に行いましょう。
まずは、下書きのレイヤーに赤(赤でないとダメというわけではなく自分が見やすい色でOK)をクリッピングしてペンの色(黒)とはっきりと見分けが付くようにします。下書きの時にラフのレイヤーの不透明度を下げたようにペン入れの時は下書きの不透明度も100%から少し下げておくと良いでしょう。
ペン入れで使うのは鉛筆ツールですが、ラフや下書きと違ってペン入れでは濃度100%に設定します。太さは公開するキャンバスサイズ次第ですが、上記のように3200x2400pixelというキャンバスサイズの場合には最も太い線は10pixelの太さに設定して使います。あとは7pixel、細部を描く時には3〜5pixelという感じで太さを使い分けることで繊細な絵も描くことが可能です。ダイナミックな絵やデフォルメの大きな絵ならばもう少し太めのペン設定でも良いでしょう。(線画に強弱を付ける場合には公開サイズにおいて細い部分で0.3〜0.5pixel、太い部分で2〜3pixelくらいが私はちょうど良く感じるけど強弱よりも繊細さを重視するなら公開サイズにおいてすべての線を1pixel未満にする)
例えば公開時に縦横1/3のサイズにサイズに縮小する予定ならば6〜9pixelくらいの太さで描くとちょうど良い感じになるということです。これは長辺1000pixel前後のサイズでの公開を元にしているため公開サイズが長辺4000pixelとかだとそれよりも少し太めの線でもいいし、絵のタッチによって太さは自由に選択して良いので「適切な太さはどれくらいか分からない」という人の参考的な値と考えてください。
私の場合はペン入れ時の手ぶれ補正は5〜10くらいを使用しています。細部を描く時は下書き同様に0〜5に設定しなおします。逆に長い曲線を引くときはS-1〜S-4くらいを使いますが「S」が付く設定は補正が大きい代わりにラグも大きいため常時設定は控えた方が良いでしょう。(長い線をぶれずに一気に描きたい時に使用する程度)
基本的にペン入れではなぞることを極端に意識するのではなく始点と終点を見極めて一気に描くといい感じの線が描けます。間違えた(線がずれた)時はアンドゥを使用するためソフトやペンタブレットをアンドゥが使いやすいような設定にしておくと良いでしょう。勢いよく描きすぎて終点からはみ出した場合もデジタルによるペン入れならば簡単に消しゴムで消せるためそれほど気にせず勢いよく描いて問題はありません。私は長い線を描く場合にはその時だけ手ぶれ補正を強めにしています。(どうしてもペン入れが上手くできない場合は下記のようにベクターレイヤーを使うのも1つの方法)
1ストロークで描けない長さであったり、複雑な曲線であったりする場合は1ストロークに拘らず、短い線をつなげて描いてもいいです。「こうしなければならない」という決まりがあるわけではなく、自分が描きやすいと思える方法でやるのがベターです。
絵を描く際(特にペン入れをする際)は理想を言えば表示倍率100%で表示できる「画面解像度(ピクセル数)」が大きなモニタを使うのがベターなのですが、私が普段使っているキャンバスサイズである3200x2400pixelを縦長で使用する場合には8Kモニタ(7840x4320pixel)が必要になります。これはフルHDの16倍の大きさであり、現時点ではお絵かき用のモニタとして8Kモニタを選択するのは物理的にも予算的にも厳しいです(テーブルに置けるほど小さい8Kモニタは無いし、8Kモニタそのものが非常に高価)。多くの人はフルHDくらいのモニタ(もしくは、フルHDモニタを内蔵のノートPC)を使用していると思うのですが、その場合は33%とか25%とかに縮小表示して描く必要があります。
しかし、縮小しすぎると描きたいラインに線が描けないため縮小もほどほどにしておくと良いでしょう。(50%くらいならば問題ないけど33%とか25%は極力避けたい)
古いノートPCや安価なノートPCを使用している場合はWXGA(1366x768pixelもしくは1280x800pixel)という低い画面解像度であることが多いです。その場合はキャンバスの拡大と縮小が頻発することになるためあまり使い勝手が良くないので縮小したままで描いてしまう場合が多いです。そうなると「線があまりキレイに描けない」という問題を抱えることになるので注意しましょう。拡大縮小はショートカットキーを使う(拡大は「PageUP」キー、縮小は「PageDOWN」キー)か、ソフトによってはスマホと同じく2本指によるピンチイン、ピンチアウトでキャンバスの拡大縮小ができるためタッチ対応のPCならばそれの機能を使うと便利です。
ちなみにSAIのショートカットキーはツールタブの「その他」から「ショートカット割り当て」で確認したり、ショットカットキーの割り当て変更をしたりできます。
お絵かきで一番よく使われるのはWindowsの基本ショートカットである[Ctrl]+[Z]によるアンドゥ(やり直し)でしょう。これを使用することでデジタルでお絵かきをする効率が格段に上がります。(キーボードで操作しなくてもペンタブのボタンに登録していてもいい)
ペン入れをする場合には部位ごとや線が重なる部分ごとにレイヤーを分けておくと修正の時に楽になります。こうしない場合には線がクロスしている部分はあとで間違えに気づいて消しゴムで消す際に誤って消す必要のない線を消してしまうミスをしてしまうためです。またレイヤーを分けておくことで勢いよく線を引くことが可能になります。勢いよく線を引いたら目的の場所からはみ出すことになりますが、レイヤーを分けておけば簡単に消しゴムで消すことができます。
塗りやすくするため線は境界の隙間があかないように隅まで丁寧に描きましょう。(領域を完全に線で囲みたくない場合は後述のように塗るときに「選択ペン」を使えばいい)

なお、線や塗りを丁寧にするだけでも見た目のイメージが大きく変わります。線画の時点や塗りの時点でイマイチと自分自身で思うならばまずは丁寧に描くことから始めてみましょう。

※この絵は他の方が描いた絵を許可をもらって私が丁寧に描き直したもの
このように丁寧に描くだけで見た目が大きく変わります。雑に描いていたら上達したかどうかも自分自身で分かりにくいです。丁寧に描くことで描けない部分を誤魔化しが効きにくくなるため自分が何が描けてないのかが分かりやすくなります。そのため丁寧に描くことで他の人に見せた場合もアドバイスがもらいやすくなります。
「上手く描く」というのは簡単にできることではないのですが、丁寧に描くというのは誰にでもできることです。
ペン入れは「入り」と「抜き」をしっかり意識して強弱を付けると見た目が良い線画になります。アニメ塗りは(TVアニメでも強弱はついてないため)強弱は不要という考えの人もいますが、TVアニメの場合は作画時間や作画の手間の関係で強弱を付けられないというだけであって不要というわけではありません。
ただし、線の強弱は光と陰に密接な関係があり基本的に明るい部分は細く暗い部分は太くなると良い感じになります。陰の部分を真っ黒に塗りつぶす(アメコミではよく見られる)という手法もありますが、その場合は見た目が重くなります。そういう絵を描きたいなら問題ないですが、普通のアニメ塗りをする場合には影はペン入れの段階で入れるのではなく自分で色を決めた方が融通が利くためオススメです。(モノクロ絵を描くならば影を黒ベタにするのは普通だけど)
また、明暗以外にも線遠近法として近くのものは太くはっきりとした線、遠くのものは細くかすれた線を使用する場合があります。また、被写界深度を表現する場合にはピントが合っていない近くのものは逆に細くします。目立たせたい主題となるキャラなどの線を太くするというのは考え方は被写界深度と同じです。
線の太さを均一にした場合と強弱を付けた場合には見た目のイメージがまるで変わってきます。しかし、どの程度線画に強弱を付ければ良いかは画風によるため一概に決めることはできません。ポップな感じのイラスト(デザイン画みたいなもの)やSDキャラの場合は強弱無しで均一の太さで特に問題はないですが、その場合は「最小サイズを100%」もしくは「(詳細設定において)サイズの部分の筆圧のチェックを外す」という設定を行えば筆圧に左右されることなく均一の太さの線が描けます。
ペン入れというのは上から下、(右利きの場合)左から右が行い易いです。しかし、必ずしもそれができるとは限りません。下から上に線を引かなくてはならない場面もあるでしょう。そういう場合にはキャンバスの回転機能を使うと便利です。
SAIの場合だとキャンバス上部に回転アイコンもあるし[End]キーで時計回り、[Del]キーで反時計回りに回転が可能です。自分がペン入れをしやすい向きにキャンバスを回転させて描けばペンタブによる描きにくさは軽減されます。
あと右利きならば右向き顔は描きやすいですが、左向き顔は描きにくいです。それは手の構造上やむを得ないのでキャンバスの左右反転機能を使って改善していきましょう。こういうことが簡単にできるのはデジタルのメリットだと思います。
タブレットPCならばお絵描きソフトのキャンバスの回転機能を使わずとも本体を物理的に回転させても問題ありません。ただし、旧feelを使用している場合は回転を行うとカーソルがずれて逆に描きにくくなる恐れがあります。したがって、この本体の物理回転は新feel搭載のタブレットPCのみに使用できるテクニックです。(Cintiq等の液タブでも回転によるカーソルのずれはほとんどないけどケーブルで繋がっているため物理的な回転をさせること自体が困難となる)
ペン入れにレイヤーを多数使った場合は 塗る前に統合しておくと処理が軽くなります。絵によって大きく変わりますが私は線画では概ね10〜20枚のレイヤーを使用しています。とはいえ今回の絵は修正のしやすさよりも制作時間短縮を重視したため線画レイヤーは5枚しか使っていません。
線画を統合する場合であっても背景の線画とキャラの線画は分けておいた方が良いかもしれません。それは、塗りが簡単にできるしあとで背景との位置調整を変えたり差分(ゲームやCG集などでは同じ背景でキャラのポーズや表情違いという絵がたくさんある)を作ったりするのが容易になるからです。表情の差分を用意したいという場合はキャラの顔の部分だけ線画を別レイヤーにしてもいいでしょう。
「下書き」の項目でも書きましたが、ペン入れの際によくありがちなのは下書きとペン入れしたとの線のギャップです。下書きでは上手く描けているつもりなのにペン入れをしたら劣化してしまったという経験をしたことがある人も多いことでしょう。
この原因は下書きやラフの線は自分の脳内でベストな線を選ぶように補正が掛けられているためです。逆に言えばそのベストな線をペン入れで確実に引けるようになれば下書きやラフからのペン入れの劣化は激減するということです。
これは「狙った線を自在に引けるペン入れスキル」「線画の脳内イメージの具体化を行うスキル」を習得すれば実現可能です。前者はペン入れ経験を積んでいくしかないため一朝一夕には無理(トレスの練習をすることで鍛えることが可能)ですが、キャンバスの拡大縮小、回転や左右反転を駆使して線を引きやすくしたり、アンドゥを繰り返すことである程度はカバーが可能です。後者は「下書き」の項目で書いたようにラフ→下書き→ペン入れの段階数を増やすことで実現が可能になります。つまり、ラフから少しずつ整えながら線画を完成させるということです。理想とのギャップを減らすには必然的に時間がかかりますが、下書きではちゃんと描けている(と自分では思っている)のにイメージ通りの線画にはならないという人はぜひ一度試してみてください。
ペン入れが終わるとこんな感じになります。

ちなみに肘が内側で腕が曲がった状態で手の甲が上を向くというのは一見すると無理っぽいですが、これは女性に多い「猿腕」の症状でまっすぐ伸ばした状態で180度を超えるため起こることです。猿腕気味に描くと女性っぽさが出ると思います。(男性でも希に猿腕の人はいるらしいし女性だからといって必ずしも猿腕というわけでもないし、女性でもこの絵のような極端な猿腕の人はあまりいないと思うけど)
1枚のCG(絵)を個人ではなく複数人の分業で仕上げる場合はこの線画の段階の絵のことを「原画」と言います。原画を描く人を原画家(「グラフィッカー」に対して「ゲンガー」と呼ぶこともある)、色を塗る人をグラフィッカーと呼びます。原画家によっては影や塗りの指定をしている場合もあります。個人で仕上げまでを行う場合は自分がやりやすいやり方でやるのがベターです。
|
《補足説明》 ベクターレイヤーによるペン入れについて 本講座の作例ではペン入れは、普通に濃度100%の鉛筆ツールで描いていきましたが、ペンタブに慣れてない人は下書きの上をなぞってその通りに線を引くこと自体が困難という人も多いでしょう。デジタルの場合はアンドゥ(やり直し)が何度でもできるので思い通りの線が引けるまで描くとか、線がねじれたりした部分を消しゴムで消して線画として仕上げる(描いて削るの繰り返しを行う)という方法もあります。 それさえも難しいという人はベクターレイヤーを使う(ペジェ曲線やスプライン曲線を使って描く)という方法があります。SAIの場合は「ペン入れレイヤー」がそれに相当します。レイヤータブから新規レイヤーを選択する際に「新規レイヤー(ペン入れ)」を選択すればそのレイヤーはペン入れレイヤーになります。 ペン入れレイヤーで描いたものは線が曲がっているポイントの部分(制御点)を描いた後でも自由に調整が可能となっています。SAIでは制御点の移動を使って下書きのラインに重なるようにペン入れの線を動かすと下書き通りのキレイな線画が出来上がります。このペン入れレイヤーは描いた後で強弱をつけることも可能なのでマウスで描いた均一の太さの線をペンタブで描いたような強弱のある線にすることも可能です。 PhotoshopやGIMPならばパス機能を使えば良いです。 SAIのペン入れレイヤーで描いた線は非常にキレイなのですが、制御点を1つずつ動かすのは「絵を描く」という感覚から外れすごく面倒な作業となるため描くのが楽しくなくなる可能性があるし(これは私の主観ですが)キレイすぎて無機質に感じるためこの方法で普通の絵のペン入れをするのはあまりオススメしません。とはいえ「ペンタブではまともに線が引けない」という人の選択肢としてはありだと思います。ラフや下書きをペンタブで描いていれば徐々にペンタブに慣れるのでそのうちこのペン入れレイヤーの機能に頼らなくても普通にペン入れができるようになると思います。(ペン入れレイヤーを使うことには抵抗はないけど線画がキレイすぎて気になるという人はPhotshop等を用いて線画に対してノイズを加えるとアナログっぽい感じが出せる) 強弱のある生き生きとした線ではなくデザイン画やSDキャラ絵のような均一の太さの線の絵の場合はこのペン入れレイヤーは非常に有用です。ベクター形式であるためキャンバスを後から拡大縮小しても線が劣化する心配はありません。ただし、このペン入れレイヤーはSAIの独自機能であり、フォトショップ等の別ソフトと連携するためにpsd形式で保存した際にはベクターレイヤーはラスタライズされてしまう(制御点の情報が無くなり普通のレイヤーになる)ため注意が必要です。 |
ペン入れにかかった時間は2時間くらい
ここまで合計2時間40分くらい
色を塗る
ベースレイヤーを作る
次は色塗り作業に入ります。キャラ単体のみで背景がない絵ならばいきなり塗り始めても良いのですが、上記のようにキャラと背景が別レイヤーの絵の場合はこれでは背景用の線画がキャラを透けてしまうため都合が悪いです。そのため素通しにならないようにキャラの形状を象ったレイヤーを別途用意しておくと良いです。これを私はベースレイヤーと呼んでいます。
ベースレイヤーの作り方は簡単で背景の線画を一旦非表示にしておいてその状態で背景部分を自動選択していきます。そうすることで背景が選択できるので選択し終わったら選択範囲の拡大で1〜2pixelの選択範囲の拡張をします。そして、その選択範囲を反転すればキャラのみの範囲が選択できます。新規レイヤーを線画レイヤーの下に作りバケツツール(塗りつぶしツール)を使ってその選択範囲をベースとなる色(白)で塗ればベースレイヤーが完成です。
今回の講座では使用していませんがこのベースレイヤーを複製してキャラの塗りレイヤーの上に持ってきて様々なフィルタを掛けることで環境光の影響を変えたりすることが可能になります。特殊効果を加えるためキャラのみにマスク処理を行いたいという場合も有効活用できるため背景を特に用意しない場合も作っておくといろいろ便利です。

※ここではベースレイヤーを分かりやすくするため背景色を赤にしているけど赤いレイヤー(赤でなくても色塗りにはあまり使用しないような原色系の色ならばどれでも良い)を下に入れておくと白っぽい色の塗りもらしが分かるので便利
下塗りをする
いよいよ塗るわけですが、ここで重要なのは色選びです。まずは、基準になる色を決めましょう。キャラを描く場合にはその基準は肌の色です。これは自分が好きな肌色をあらかじめ決めておくということです。基準がないと色選びで迷ってしまいその時に肌の色を変えてしまうと別の部分とのバランスがとれなくなってしまい堂々巡りになることがあるため注意が必要です。
私の場合は太陽光の下での肌の色はR=240〜250、G=210〜220、B=190〜200くらいにすることが多いです。これはあくまで基本なのでキャラによって微妙に変えたりしていますが、一旦塗り始めたら後で肌の色だけを変えることはありません。(どうしても肌の色と色彩的にマッチしない場合は髪の毛の色や服の色を変えるし、光源が太陽光ではない時はその光源によって後から全体的に色彩調整をする)
こうやって、肌以外の色もバケツを使ってどんどん塗っていきます。この時点では陰影を考える必要はないためどの色も太陽光が直接当たっているものとして考えたときの色を塗っていきます。
初心者だと配色にも頭を悩ませるところだと思います。しかし、アニメキャラの絵などの二次創作絵ならばその点は楽です。それはすでにお手本となる色があるためです。そのアニメを見てRGB値がどれくらいなのかを自分の目で判断してそれをお絵かきソフトで入力するだけで良いです。
ただし、見ただけではRGB値なんて分からないという人も多いでしょう。そこで簡単なのはアニメのキャプチャ画像をお絵かきソフトで開いてスポイトで色を取得するという方法があります。これはインチキに思えるかもしれませんが、初心者で色を考える段階で立ち止まるよりは何倍も有益です。あくまで参考としてスポイトで取得するだけなのでその色そのままを使うかは個人の判断で決めてください。(同じキャラでもシーンによって色は異なるしJPEG画像の場合は取得した座標によって異なるため取得した値は絶対的に正しい色というわけではない)
下塗り時の注意
塗る際は部位ごとにレイヤーを分けておけばミスをしても失敗をした場合のリカバリが容易になるし、塗った後で服は「もう少し明るい色にしたい」とか「もう少し赤っぽい色にしたい」とかで色を変えたい時にもできるためオススメです。分けるとすると肌の色、制服の上着の色、制服のシャツの色、スカートの色・・・のような感じです。(詳しくはこの絵のpsdファイルを参照)
アニメ塗りに慣れてない初心者の人がレイヤーの使い方がよく分からないからといってレイヤーを変えずに塗っていると「やっぱり違う色にしたい」という場合には全体の色合いを変える以外の方法はなく部分の色を変えるには再び塗り直す必要があります。したがって、初心者の人はまずはレイヤーの使い方から覚えていくと良いかもしれません。
レイヤーというのはアニメでいるとセル画と同じで何枚も重ねることで1つの絵を構成します。実際のアニメではのそんなに多数のセル画は使いませんが、1枚絵を描く場合は(PCのスペックやお絵かきソフト次第ですが)レイヤーはいくらでも使えるため「肌のみを塗ったレイヤー」とかを作っておくと便利というわけです。
塗る際には選択範囲を指定してバケツで塗りつぶすだけで良い(塗りつぶすレイヤーを間違えて線画レイヤーを塗るという失敗をやりがちなので注意)ですが、線画が白黒二値でない限りは線画に1ピクセルの隙間が出来て塗られてしまいます。したがって、ベースレイヤーを作ったときと同じように選択範囲を1〜2pixel拡張しながら塗ると良いでしょう。線が細いと選択範囲の拡大をすると塗りがはみ出てしまう場合があります。そういった塗り漏らしが起きないように公開サイズの数倍のキャンバス設定を行うということが重要になってくるのです。 キャンバスサイズを大きくする(それに比例して線も太くする)だけで原寸サイズで塗り漏らしがないように細かく塗っていくのと比べて格段に塗るのが楽になります。選択範囲を2ピクセル拡大するならば線の太さはそれを超える3ピクセル以上必要となり、公開予定の3〜4倍のキャンバスサイズであればその太さで線を描くことができます。
選択範囲を拡大しても髪の毛の先のような隅の部分は塗り漏らしができてしまうためそれはブラシを使って手動で塗っていきます。キャンバスサイズが公開サイズの3〜4倍の場合は縦横1pixel程度の小さな塗り漏らしは縮小の際に補間処理で消えてしまう(ほとんど分からなくなる)ためあまり気にする必要はありません。
下塗りを塗る場合にはペン入れ時に注意したようにちゃんと領域を線で囲っておくことが重要なのですが、完全に囲った形にはしたくない場合もあると思います。その場合はその部分だけあとからブラシを使って手動で塗っても良いのですが、SAIの場合は選択ペンがあるのでそれで境界線を描いてやれば領域をちゃんと線画で囲って無くても自動選択でその領域を指定できるようになるため普通にバケツで塗りつぶすことが出来るようになります。(抜け穴の部分だけ選択ペンで描くだけで良くて領域全部を選択ペンで塗りつぶさなくてもOK)
下塗りが終わったらこんな感じになります。

下塗りにかかった時間は30分くらい
ここまで合計3時間10分くらい
陰影を付ける
次にこの絵に陰影を付けていきます。
アニメ塗りは基本的にぼかしは使いません。つまり明暗の境目がはっきりしているということです。そのため立体的な形状を把握しておかないと塗るのが難しいし、陰(影)の色もちゃんと決めておかないと不自然なものになってしまいがちです。
「陰影」と1つの言葉として使用することが多いですが、実は「陰」と「影」は異なるものを示しています。陰というのは光源からの光が当たらない部分で影というのは光源を遮ることでできるものです。例えば手のひらを太陽にかざすと太陽の光が当たってない裏側の面は陰ができます。そして、表面には太陽の光が当たるためそれによって地面には影が出ます。これで「陰と影の違い」は理解できたことだと思います。
また、アニメ塗りは陰影の境目が明確であるが故に初心者のうちはどうしても控えめな陰影にしがちでメリハリがない絵になってしまいます。つまり、「デジタル塗りにおける脱初心者をしたい」という場合はこの陰影を適切に表現できることがすごく重要になってきます。
「線画はそこそこ描けるけど塗ったらイマイチ」となる原因の大半はこの陰影の付け方に問題があるためです。
実は端的に言えばアニメ塗りというのは色をデフォルメしたものと言えます。そのため線画の場合にデフォルメの仕方を覚えれば簡単に描けるのと同じく色のデフォルメの仕方を覚えれば良いだけなのです。
目の描き方1つを取ってもデフォルメのするための基本的な理論は存在する(あくまで基本であって絶対的なものではない)のと同じく塗りのデフォルメにも基本的な理論が存在します。それが下記のようなものです。
陰影を付ける際にまず考えておく必要があるのは光源の位置や種類です。光源の種類には点光源、面光源、スポットライト、平行光源などがありますが、太陽光は平行光源となります。平行光源の場合にはどちらの向きから当たっているのかを考えれば良いです。(点光源の場合は光源までの距離によって光源の向きや強さも変わるため平行光源よりも難しい)
実際に陰影の部分を塗る場合には人体の形状や服のシワの形などの立体的形状を把握しておく必要がありますが、アニメ塗りにおいては基本的に陰(shade)は基本的に光源から90度以上の角度になっていればつきます。それとは別に影(shadow)がつきます。いずれにせよ光源の位置にカメラがあると仮定すればそのカメラから見えない部分に陰影がつきます。


端的に言えば光源からの角度が90度以上になってそうな部分を陰として塗り光源からの光が遮蔽されていると感じる部分を影として塗ればいいのです。(アニメ塗りにおいては、陰影が1段階の場合には陰も影も色は同じで問題はないけど陰影を2段階にするときは陰の色と陰の中にできる影の色は区別する必要がある)
「90度以上になってそうな部分」というと難しそうですが、光源の真逆の部分が180度であるためその中央くらいと考えると意外に簡単です。とはいえ服のシワ等で凹凸になっている部分は立体形状を把握してない限りはなかなか難しいと思います。どうしても分からない場合は膨らんでいる部分の次はへこんでいるためパターンにはめて塗ってしまえば問題ありません。したがって、シワの部分は線画の時点である程度凹凸が表現されているわけです。
つまり、塗る段階でシワがどんな形状になっているかを考えるなんてことは本来ならばないことですね。
90度ぴったりに拘る必要はなく不自然にならなければ問題はありません。(照り返しを考慮しない場合)基本的に光源の反対側に近い方にたくさんの陰ができます。それさえ理解しておけば不自然な陰になる可能性は大幅に下がります。

この光源からの角度はアニメ塗りの場合は陰色は基本的に一定であるため概ね90度以上の位置(≒光源の反対側に近い位置)にあればそれほど気にすることではありませんが、ギャルゲ塗りをする際にはこの角度が陰の濃さに影響を与えます。したがって、アニメ塗りが不十分だとギャルゲ塗りは非常に難しくなるし、アニメ塗りが十分出来るようになればギャルゲ塗りも比較的簡単にできるようになります。
この絵は宙に浮いた状態であり地面はありませんが、地面を描く場合にはキャラの影などにはパースがつきます。これは下記のようにすれば簡単にパースが付いた影を描くことができます。

ちなみに影というのは光の回折によって地面との距離が大きくなるほどぼけた感じになるのでこんな感じで「足元の影ははっきり」「頭部の影はぼけぼけ」にするとそれっぽい感じになります。

影(陰)というのは正しくは光が当たってない部分というのではなく環境光(メインとなる光源が周囲に反射して360度照らしている光)によって照らされている部分となります。つまり、影の色相、明度、彩度は周囲の色や材質などによっても左右されるということです。
ただし、人物のみの立ち絵でも背景の色や背景がどんな材質なのかをわざわざ設定して描くなんてとても大変なので背景の色を考慮しない場合の影の色の付け方をそれっぽくする方法を書いていきます。
影(陰)の色は下塗りの基本色(太陽光が直接当たっている部分の色)と比べて明度が低く、彩度が高くなります。そして、光源の色の補色が若干加わります。太陽光だと陰色は青系の色をわずかに混ぜると良いでしょう。つまり、RGBではなくHSVでの色選びが必要になってくるというわけです。(陰影の色に光源の色の補色を加えるのは人間の目の錯視を利用したもので光源の色を引き立てる効果がある)
影は下塗りとは別レイヤーにして下塗りの上にクリッピングをすればはみ出す心配がなく塗れるため非常に楽です。アニメ塗りにおいては影は色がそのまま反映される通常レイヤーをオススメしますが、複雑な模様の上に陰を付ける場合にはそれに応じた影色を設定するのも大変だと思います。そういう場合は光源の色の補色を加えたグレーの陰を乗算レイヤーで付ければ簡単にできます。ただし、均一なグレーでの陰はどうしても濁った感じになってしまうため「単純に補色を加えればOK」というわけではなく下塗りの色相を加味した方がベターです。(肌に乗算で影を付けるときは赤みの付いたグレーにする)
HSVスライダーの数値だけでは肌の影の色を決めにくいという人はカラーサークル表示をして中央の正方形で記されている下地となる肌の色と比べて若干右下にある色を選択すれば良いです。彩度を上げて明度を下げるだけでは不十分だと感じたため私は色相(カラーサークルだとリング状の部分)を弄って若干赤寄りに変えています。こうすることで自然で見栄えのよい色になります。(肌の色は淡いピンクや淡いオレンジであるためカラーサークルでは黄色を基準に考えると若干左周りに位置するため陰影の色はさらに左周りにシフトし赤寄りにすることで見た目が良い感じになる)

何度も描くキャラは使う色のパレットを作っておけばその都度色を決めなくても良くなるので時間を節約できます。
レイヤーが増えるとどのレイヤーが何を示しているのかが分からなくなる恐れがあるため自分で分かりやすいレイヤー名を付けることをオススメします。また目や髪の毛など同じ部位で多数のレイヤーを使う場合はレイヤーフォルダを使用することで煩雑さを軽減できます。
部位ごとに陰影やハイライトでレイヤーを分けているとレイヤー枚数が非常に増えます。メモリが足らずPCの動作が重くなったら修正しないであろうレイヤーは統合してメモリ消費を抑えるのも1つの手です。(私の場合はキャラ単体の絵でも背景を描くとレイヤー枚数が100枚を超えることがある)
キャラ絵(特に女の子キャラ、萌えキャラ)は目が命です。目の描き方については講座の「目の描き方」を参考にしてみてください。目は個性が出る部分なので形状や塗り方は自分のお好みのやり方でやるのが一番です。版権キャラを描くときはその元版権の絵を見てそれを真似て描くというのもいいかもしれません。
参考程度に書くと私の絵ではこんな感じにレイヤー分けをして描いています。

ちなみに同じプリキュアキャラでもシリーズによってハイライトの入れ方や形状が変わってくるので設定重視の人であればそれを意識すると良いかもしれません。光沢のある物体におけるハイライトの入れる場所などについては講座の「質感の表現方法」を参考にしてみてください。
女の子を描いた場合には頬を赤らめると可愛さ3割増しです。(私の主観による)
頬を赤くする方法にはたくさんありますが、私は頬用に乗算レイヤーを作成して赤味をかなり強くした肌色(というかほぼ朱色)を濃度50〜60%の鉛筆でちょんちょんと線を入れてそのあとに濃度15〜20%のエアブラシでなめらかに赤を入れます。この時は頬のふくらみを考えて赤を入れる(端的に言えば球面に赤を入れる感じ)とふわふわのほっぺになります。あと私はあまりやりませんが赤の部分にハイライトを入れるのも肌のつやつや感が出ていいかもしれません。
女の子キャラならば髪の毛も目と同じくらい重要です。そこで髪の毛の塗り方も書いておきます。
髪の毛で最も気を付ける点は「どこから生えてどのように流れているか」ということをちゃんと意識して塗ることです。これができてないとちぐはぐした感じになってしまう場合があります。

髪の毛の流れはパーツごとに分離すると分かりやすいです。前髪と後髪がまず分かれます。そしてポニーテールやツインテールのような絞った(縛った)髪はさらに分けて考えると流れが分かりやすくなります。あゆみちゃんのようなツインテールキャラの場合は頭の中央部分から両サイドの絞った部分に向かって流れていき絞った部分からさらに先の両サイドに広がるイメージを持てば流れは理解しやすいです。(上記の「髪の毛の塗り方」の最初の矢印による髪の毛の流れの部分はこの説明で分かると思う)
アニメや漫画の版権キャラの場合は髪の毛の構造が理解できないキャラも少なくないです。そういう場合は版権絵を見ながら自分の解釈で塗っていくか設定重視の人で無ければ自分で理解できるようにアレンジして塗るというのもありだと思います。
ハイライトの色については特に書いてないですが、ハイライトは光源の色が出るもののアニメ塗りであれば基本的に目のハイライトは白っぽい色、髪の毛のハイライトの色は下地の色の明度を上げた色で良いと思います。(ハイライトの色は光源の色によって変わる)
この絵では下地(基本色)+1段階の陰影+ハイライトですべてを表現していますが、場合によっては陰影は2段階以上使用することがあります。2段目の影は「2影」などと呼ばれ陰の中のシワを表現したり金属などでコントラストを高めたい場合に使用します。しかし、あまり階調数を増やすとアニメ塗りっぽくなくなってしまうため陰影は2〜3段階で止めておいた方が良いでしょう。

アニメ塗りはバケツ塗り(単色塗り)が基本なのですが、最近は髪の毛の塗りなどにおいてグラデーションによる濃淡を付けているような絵も多いです。その場合は下記のSAIでグラデーションを行う方法を用いてグラデーションのレイヤーをハイライトと陰影のレイヤーの間に挟んでもいいし、エアブラシやぼかし筆を使ってグラデーションっぽくするのもありです。「アニメ塗りは単色塗りでないといけない」というわけではないためは自分好みの絵を見つけてそれを真似てみるのも良いことです。(陰影をすべてグラデーションやぼかしによって表現したらアニメ塗りではなくギャルゲ塗りになってしまうけど)
一通り塗り終わった絵がこれです。

ここでようやく背景っぽいものを加えてみましたが、これは私が良く使っている非常に簡単なものです。バックのピンクはPhotoshopならばグラデーションツールを使えば一発ですが、SAIにはないため色違いのピンクをエアブラシで塗ったあとにぼかしツールでぼかして境界線を無くしています。(2値ペンを使いグラデーションを作りたい色の両端を示す2つのドットを置いて自由拡大でめちゃくちゃ拡大すれば拡大補間によってそのドットとドットの間にグラデーションができるためそれを切り取って使うという方法もある)

カラフルな球体は半径500pixelのエアブラシで塗りつぶした円を描きそこを半径400pixel、不透明度10%の消しゴムでグリグリしながら削っていくだけです。あとは不透明度を調整して完成です。1つ出来れば色や大きさは後から自由に変えられるためたくさん複製しておくと良いでしょう。
陰影塗りにかかった時間は1時間20分くらい
ここまで合計4時間30分くらい
仕上げをする
色を塗った時点で完成としてもいいのですが、より良くするために工夫できることをしておきましょう。
色トレス
アニメ塗りをする場合には線の色が真っ黒(RGB=0,0,0)だと線が浮いてしまうということがあります。その場合は線の色をこげ茶(R=50〜70、G=20〜40、B=0〜20)にすることで改善が可能ですが、色トレスを使用することでさらに線を馴染ませることができます。
色トレスとは実際に色を塗っている部位に合わせて線の色を変えるという技術です。肌の輪郭線は茶色だけど青い服の輪郭線は藍色にします。基本的に塗られている色に近い色相で明度の低い色の輪郭線になるようにクリッピングして色を付けていくわけです。
超簡単に色トレスをする手法としてはレイヤー統合した絵をレベル補正をかけて全体的に暗くした後にガウスぼかしをかけてそれを線画の色としてクリッピングをするというものがあります。そのやり方においては下記のグロー効果と全く同じなのでそれを参考にしてみてください。(キャンバス全体に使ってスクリーンで表示させるとグロー効果になり、線画にクリッピングして使えば超簡単色トレスになる)

グロー効果
最近はアニメ塗りで光の部分がふわっとなっている絵を見る機会が多いと思います。TVアニメでもデジタル化によってそういうシーンが多く見られるようになりました。そのグロー効果をお手軽に行う方法を書いていきます。
これにはレベル補正とガウスぼかしが必要になりSAI単体ではできないためPhotoshopなどの他のソフトを使用することになります。SAIでもコントラストを高めて明度を下げればグロー効果におけるレベル補正に近いことはできるし、拡大縮小を繰り返せば拡大補間でどんどんぼけてくるためそれをガウスぼかしの代わりにすることはできますが手間がかかる上にあまりキレイにはならないため適当なフリーウェアを使った方がいいと思います。
SAIで他のソフトとの連携を行う場合はpsd形式で保存することになります。psd形式はPhotoshopの保存形式ですが、これを読み込めるソフトはたくさんあるためPhotoshopを持っていなくても問題ありません。なお、Photoshopはペンタブに付属のelementsでも大丈夫です。
保存したpsdファイルをPhotoshopで開いてまずはレイヤーを統合します。そして、それを1枚複製しておきます。(複製したレイヤーは下記の最終調整用として使用する)
まずは、レベル補正を行います。これはPhotoshop elementsだと画質調整→明るさ・コントラスト→レベル補正で選択が可能です。レベル補正では輝度の範囲を変えることができます。これによって光らせたい部分の下限の明るさを設定できます。絵によって変わりますが、入力レベルの下限は180〜200程度に設定するのがベターだと思います。

このように全体的に暗くなって明るい部分が一部のみ残った状態になればOKです。黒くなってない部分がその明るさに応じて光るためどの部分がどの程度の強さで光るかがある程度分かると思います。
次にガウスぼかしを行います。フィルタ→ぼかし→ぼかし(ガウス)でガウスぼかしを選択してその大きさを決めます。これは絵の縮小率をどれくらいなのかで決めます。公開時にキャンバスサイズの3分の1のサイズに縮小するならば6〜8pixelくらいの大きさ(公開サイズで2〜3pixel程度)が適量です。あとはそのレイヤーのモードをスクリーンに変更します。そうすればその部分が周囲を含めて明るくなります。100%では効果が大きすぎるため50%〜80%くらいが適量だと思います。効果が強ぎたら白っぽくなってメリハリの無い絵になってしまうため注意が必要です。適量かどうかは公開予定のピクセル数に縮小して確認してみてください。

このレベル補正を使用したグロー効果は最も簡単なのですが、この部分は明るいけど光らせたくないとかいう場合には設定をするのが困難です。そういう時にはグロー効果専用のレイヤーを作り光らせたい部分のみ白いブラシで塗り、それにガウスぼかしを掛けてスクリーンで光らせるといいでしょう。
さらなる改善
私は色トレスした線画をさらに良く馴染ませるために先ほど複製したもう1枚の統合レイヤーを使っています。このレイヤーはレベル補正をせずに先ほどの半分くらいのガウスぼかしをかけます。(公開サイズで1pixel程度が適量なので3分の1に縮小ならば3〜4pixelのガウスぼかしをかける)
次にこのレイヤーは乗算で設定します。このレイヤーの不透明度を調整することで線画を馴染ませる効果と全体のコントラストの調整の2つが同時に行えます。
ソフトにある機能でコントラストの単純な調整を行った場合には明るい部分が明るくなり、暗い部分が暗くなるためグロー効果によってすでに明るくなっている顔など調整によってさらに白っぽくなってしまうという問題がありますがこのように統合したレイヤーを乗算の不透明度を変えることで行う調整だとそのような心配はありません。(初心者が描いた絵の場合はコントラストが低く見た目がイマイチになっている絵、言い換えるとメリハリの無い絵も多いためそういう絵はこの統合したレイヤーを乗算で重ねるというのは見た目の向上として有用なことといえる)
乗算レイヤーの不透明度は20〜50%くらいが適量だと思います。目安としてはグローを掛ける前の肌の色よりも暗くならない程度となります。効果の確認は公開サイズのピクセル数で行うのがベターです。コントラストや色合いは変えたくないけど線画はもうすこし馴染ませたいという場合は線画のみにガウスぼかしを掛けて不透明度を調整して通常レイヤーで元の線画の上に重ねれば良いです。こうすることでデジタル絵における線の固さは軽減されます。(縮小補間によって単にぼけている線にはならない)

これを使用すると線画の見た目が若干太くなるのでそれを事前に考えた太さでペン入れを行った方が良い結果になると思います。太くするのを抑えたいならばガウスぽかしのピクセル数を減らすという方法もあります。公開時にキャンバスサイズの1/3に縮小するならば上記のさらに半分の1.5〜2pixelでも相応の効果は得られます。
これ以外の線をなじませる方法としては線にノイズを加えるという方法があります。詳しいやり方は省略しますが、ノイズを加えることでデジタルのカチカチな線ではなくアナログのような線になりカチカチ感が減少されます。
今回は使っていませんが、光源が太陽光ではない場合はオーバーレイで光源の色を重ねればそれっぽい感じにできるし、(Photoshopを使用の場合)調整レイヤーを使って全体の色調や明るさやコントラストを調整できます。アニメ塗りの場合は基本的に太陽光の場合の色を付けていってそれ以外は塗った後で色調整をするのが簡単だと思います。全体に一律でオーバーレイなどで色を重ねると不自然になる部分があるため不自然に感じる部分のみ修正を行えば良いと思います。(太陽光以外の光源の場合は下の補足で少し触れています)
こうして出来たのがこの絵です。スクリーンレイヤーは50%、乗算レイヤーは40%としました。
 これが公開時の原寸大サイズです |
仕上げにかかった時間は20分くらい
ここまで合計4時間50分くらい
2日に分けて描いたため正確な時間を計ったわけではないですが、この絵を描くのに私は4時間半〜5時間くらいかかりました。私は線画にやたら時間がかかっているので早い人ならば全く同じ行程でも2時間くらいあれば描けると思います。より効率的に描く方法を身につけている人ならば1時間くらいで描けるかもしれません。
「完成した絵を公開したい」という場合にはレイヤーを統合してリサイズする必要があります。SAIあればレイヤータブから「画像の統合」を選択してください。そしてリサイズするにはキャンバスタブから「キャンバスの解像度変更」を選択して縦横のピクセル数を指定します。「縦横比を固定」にチェックが入っていれば縦もしくは横のどちらかのピクセル数を入力すればもう一方は自動的に決まるため入力の必要はありません。
リサイズをしたら次に公開するためにはPCに保存しなくてはなりません。その際に重要なのは保存形式です。画像の保存形式にはJPEG、GIF、PNGなど様々な種類がありそれぞれメリットやデメリットがあります。
JPEG(ジェイペグ)はデジカメ等では一般的に使用されている形式で写真のような使われている色数が多い場合には非常に有用な形式(拡張子としては「jpeg」よりも「jpg」の方が一般的に良く使われている)です。保存時に圧縮品質を変えることでファイルサイズを小さくすることが可能です。
ただし、目立たない部分を間引いてファイルサイズを小さくするため圧縮品質を下げる(圧縮率を高める)とブロックノイズ(四角いノイズ)が出てきたり赤系の色がキレイに出なくなったりします。したがって、JPEGを使用する場合で圧縮品質が選べるソフトを使っているならば80〜90程度にするのがベターです。圧縮品質を数字で選べないならば「高品質」を選ぶと良いです。あとJPEGは非可逆圧縮であるためJPEG保存したものをさらにJPEG保存をするとそのたびに劣化をします。
GIF(ジフ/ジー・アイ・エフ)は可逆圧縮であり再保存によって劣化をしないため古くからJPEGとともに使われ続けている形式ですが、使えるのが256色までという制限があります。使われている色数が少ないほどファイルサイズが小さくなるためごく単調なアニメ塗りであればGIFで保存するというのもありだと思います。(特許の問題があったためフリーソフトの中にはGIFに対応してないものも多い)
PNG(ピー・エヌ・ジー/ピング)はフルカラーに対応した可逆圧縮による保存形式です。256色以下でも使えるため1枚絵を公開する場合にあえてGIFを選択する必要はないでしょう。
PNGは可逆圧縮したいのならば一番オススメしたい保存形式です。単一なアニメ塗りとかいう場合に限らず、JPEGで圧縮品質を100まで高めるとファイルサイズが大きくなるためそこまで表示品質に拘りたい場合もPNGを使うと良いでしょう。ただし、水彩塗りやグラデーションを多用したアニメ塗りといった色数が多くなる画像の場合は思った以上にファイルサイズが大きくなるためその際はJPEGで妥協するのもありかもしれません。

記述しているファイルサイズはこのトリミングした一部分のみを保存した場合のファイルサイズではなく完成品の「あゆみちゃんの絵」全体のファイルサイズです。
これを見ての通り、圧縮品質20ではファイルサイズは小さくなるもののブロックノイズもかなり発生しています。圧縮品質80と圧縮品質100の差はよほど注意しないと分からないレベルではないかと思います。したがって、自分で描いた絵を保存する場合はJPEGで圧縮品質80くらいがファイルサイズと表示品質のバランスが取れていると思います。(品質100にすると極端にファイルサイズが変わるので品質80では少し不満があるという人は中間の品質90で保存するのがベター)
JPEGは圧縮品質100にすると非可逆圧縮であるにも関わらずファイルサイズが大きくなってしまうためわずかな劣化でさえも防ぎたいならばJPEGではなくPNGで保存するのもありだと思います。
この絵は背景やグローにグラデーションやガウスぼかしを使用してるため圧縮品質100のJPEGよりもPNGの方がファイルサイズが大きくなりましたがグラデーションを使用していない単調な塗りの場合は圧縮品質100のJPEGよりもPNGの方がファイルサイズが小さくなる場合も多いです。画像によっては圧縮品質20のJPEGよりもファイルサイズが小さくなることもあります。したがって、単調な塗りの場合はPNGの方が品質に優れるだけではなくファイルサイズも小さくなりお得です。
なお、JPEGやPNGで保存する際にはレイヤーの統合が必要になります。そのため作業途中の保存や最終的にレイヤーや特殊効果を残した状態で保存する場合はそのソフトの独自形式(saiならばsai形式、Photoshopならばpsd形式)で保存してください。そうしないと可逆圧縮のPNGで保存してもあとで修正したい箇所が見つかった等の場合は修正が困難になります。
|
《補足説明》 バックアップのススメ デジタル絵というのはやり直しがいくらでもできるというのがアナログ絵(紙などに描いた絵)と比べて大きな違いがあります。アンドゥの回数は使用するソフトやPCのメモリ搭載量等によって変わりますがかなりの回数分だけ遡ってやり直すことができます。 例えば、「塗りレイヤーではなく線画レイヤーに色を付けて塗ってしまった」とかは絵を描き慣れていても発生してしまうミスですが、これも早い段階でミスに気づいていたらアンドゥで遡ることでミスを無かったことにすることが可能です。(ただし、数回、数10回戻るハメになるためその間の作業は再びやり直す必要がある) では、アンドゥがあれば万全かというとそうではありません。それは遡れないほど前にやってしまったミスは取り消すことができないためです。さらにデジタル絵を描いていて厄介なのは人為的ミス以外の要素です。 これは、「PCがフリーズした」「停電した」「電源プラグが抜けた」などPCを使っていれば経験があることばかりでしょう。停電対策についてはノートPCを使って描く、UPS(無停電装置を使う)などの対策ができますが、フリーズ対策は余計なソフトを立ち上げない以外の方法はありません。あと厄介なのはウィンドウズアップデートで自動的に再起動してしまうことです。これも設定で回避が可能ですが、結構やりがちな失敗だと思います。 そういう時に必要なのがバックアップです。 バックアップの話をすると「こまめに保存しておく」と思う人が大半でしょう。確かにこれは描いていると意外に忘れがちです。こまめに保存しておくのが重要といってあまりその間隔が短いと大きなミスを発見して「セーブポイントからやり直す」という場合に保存されたデータはミスをしていた後のデータとなり身動きができない状態になる可能性があります。 バックアップの重要性はそういった場合にも活かされます。つまり、定期的に上書き保存するのではなく連番で別名保存していくということです。こうすれば、1つ前の保存データの時点ですでにミスがあっても2つ前のデータは無事かもしれません。より神経質な人だと保存するメディアも複数用意しておけば突然内蔵のHDDやSSDが死んでも対応が可能になります。 バックアップにどこまで求めるかは自分が継続可能な範囲内で決めれば良いと思います。複数メディアへの保存は難しくても連番保存は難しくないため普段からやっておくといざというときに非常に助かります。(丸一日の作業がパーになったとなったら笑うに笑えない) |
描いた絵を公開する
描いた絵は公開しよう
「絵を描く→保存する→終わり」でも良いのですが、描いた絵は公開することをオススメします。それは公開することで自分の絵を客観的に見ることができるようになり上達へと繋がるだけでなく描いた絵に対する反応が得られることで描くことに対するモチベーションアップへと繋がり描く行為がより楽しくなるためです。
昔とは異なり、今はインターネットの普及によって誰もが全世界に向けて手軽に公開できる時代になっています。
公開する場合はいくつか方法があります。
まず、真っ先に思いつくのが自分でサイト(ホームページ)やブログを作って公開するという方法です。これは90年代〜2000年代前半までは最もポピュラーな方法でしたが、自分でサイトを作っても見てくれる人をどうやって呼び込むかという問題があります。知り合いに声を掛けるかGoogle等の検索エンジン経由で来てくれるのを期待するしかありません。
そこでオススメなのがSNSやお絵かき投稿サイトなどのサービスを利用する方法です。
twitter、pixiv、ニコニコ静画など様々なサービスが存在します。これらは適切なタグ(版権キャラを描いた場合はキャラ名と版権名を付けるなど)を付けておくことで自然に第三者が自分が描いた絵を見てくれるようになるためです。twitterの場合はタグ検索が弱いのですが、RT(リツイート)によって伸びるという可能性を秘めています。
どのサービスを利用するのが一番多くの人に見てもらえるかは描いた絵や自分との繋がりなどによって大きく変わって来ますが、「1つのサービスしか利用できない」というルールがあるわけではないので少しでも多くの人に見てもらいたいならば多くのサービスに登録して公開するのがベターでしょう。
描いたあと公開するのは少し待とう
自分の作品が完成したら少しでも早く見てもらいたいものです。しかし、描いた直後の勢いで公開してしまうと上記の描いた絵は公開しようで書いたように自分の絵を客観的に見てしまいどうしても気になる部分が出てきます。
気になる部分を少しでも減らすにはどうするかというと「下書きを描く」の項目で書いた「寝かし」が有効になります。こうすることで投稿前にある程度客観的に自分の絵を見ることができ気になる部分に気づきやすくなるためです。
一旦完成したものであればよほど大きなミス以外は修正したくないものですがそういう大きなミスも完成の勢いで公開した際には見落としがちなのです。もっとも、この「寝かし」によって客観的に自分の絵を見て「こんな絵を公開してどうするんだろう」と公開自体を取り下げる可能性も出てくるためこの寝かしはほどほどにしておいた方が良いでしょう。
評価や反応を過剰に期待するな
自分が描いた絵の閲覧数、評価点、ブクマ数、いいね数、RT数は多い方がうれしいし、コメントも寄せられる方がうれしいでしょう。「評価なんて全く気にしない」という人もいるかもしれないですが、評価は良い方がうれしいしより良い評価を望むというのは人間が持つ承認欲求によってごく当たり前のことです。
pixivに投稿した場合でも最初は1つでもブクマがあればうれしかったのにそのうち「たった10しかブクマがない!」という状況になることでしょう。これは承認欲求のためやむを得ないと言えばそれまでですが、ここでより多くの人から良い評価を受けたいがため「自分が描きたい絵」ではなく「多くの人の評価が得られそうな絵」を描こうとするのは極力避ける方が良いです。
それは、なぜかというとお絵かきそのものが楽しくなくなるという危険性を伴うからです。
自分が描きたいものだけを描いている間は描くのが楽しいですが、「評価が得られそうな絵」というのは描いていて必ずしも楽しいわけではありません。確かに、それによってより多くの評価が得られれば楽しくなるかもしれないですが、次は「さらなる評価を得たい」という泥沼化が訪れます。似たような絵を描いている人を見かけたら「この人はこれだけ評価されていて自分が評価されないなんて・・・」とマイナス思考になりがちです。
しかし、自分が描きたいものを描いているならば他人との数字の違いはそれほど気になりません。だからこそ描きたい絵を描くということが初心者には重要になってくるわけです。数字の大小を考えるのは自分が描きたいものをある程度表現できるようになってからでも遅くありません。
自分の絵が評価されないからといって他人の絵を貶す人も中にはいます。この人より「自分の方が上手いのに評価されないのはおかしい」というのは実は正しくありません。そもそも、絵の評価なんて上手さだけで決まるわけではないのと「自分の方が上手い」が正しいかどうか分からないためです。
「下書き」や「ペン入れ」の項目で書いたように完成した自分の絵にも脳内補正が加わっているためです。したがって、自分の絵のアラは自分では気づかなくても他人の絵のアラには気づいてしまうということは実際によくある話でそれが原因で「自分はこの人より上」と錯覚してしまうわけです。他人の絵のアラを見つけられるのと自分の実力とは何の関係もありません。他人と比べる暇があったら自分の作品を描くことに時間を費やす方が得策です。
描いた絵を消すな
お絵かきをやっていると(自分としては)上手く描けた絵、評判が良かった絵もあればイマイチの絵、評判が悪かった絵(無反応な絵)もあることでしょう。そうなるとイマイチの絵は心理的に無かったことにしてしまいがちです。
しかし、イマイチな絵を消すことはお絵かきの上達にとってマイナスになる可能性があるのです。それは絵というのは一朝一夕に上達するものではないためです。上達したかどうかは自分の過去の絵を振り返ることで可能ですがその間には好不調によって様々な出来の絵が出来るため不調時の絵を消してしまうと好調時の過去の自分と比較することになるため「上達してない」と感じてしまう恐れがあるのです。
「練習しても上達してない」と感じてしまえばモチベーションダウンしやすくなるし最悪の場合は「上達しないからやめた」となってしまう可能性さえあります。したがって、イマイチな絵を含め描いた絵はできるだけすべて残しておくべきなのです。そうすれば、「この頃はこんな下手な絵を量産していたけど今はそれよりは上達したな」と思うことができるようになり、その描いた絵の山こそが自信へと繋がります。アナログの場合は文字通り紙の山が出来ますが、デジタルではそれがありません。一見すると不要データに見えるかもしれませんが描いた絵を残しておくことはすごく重要です。
ある程度上達したと感じたら昔描いた絵を同じシチュエーションの絵を描いてみると良いです。そうすれば上達をより実感することができます。だからこそ、出来の悪い絵でもあっても消す必要はないのです。むしろ、出来が悪い絵の方が上達の効果がはっきり見えるため消すのはもったないですね。
勝ち負けや数字を気にしすぎないように絵を描くことを楽しんでいきましょう!
|
《補足説明》 お絵かきの勉強は自分の興味あることからやろう お絵かきの教本というのは書店にたくさん並んでいます。ネット上での講座というも本講座だけではなく非常にたくさんあります。書いている内容は多種多様ですが、ここで重要なのは必要以上に手を出さないということです。 これは本講座においても言えるのですが、同じ部分を読んでも人によっては非常に有用なものである可能性があるし人によっては現状では活かせないもの(不要である)可能性があります。本講座では「なるほど分からん」という状態がなるべく起きないようにするためできるだけ詳しく具体的に書いていますが、いくら詳しく書いてもそれを使える場面が分からないとか必要性を感じないという人もいるでしょう。 講座や教本等を読んで分からないことはさらに詳しく分かりやすく書いている講座や教本を読めば良いのですが、使う場面が分からないことは現在の自分には不要なことなので軽く目を通すだけで問題ありません。確かに知っておけば、「ここであれを使えばいいんだ!」と気づくと思いますが、それ以上に有用性が分からない状態(興味がない状態)で勉強しても身に付かないため現在の自分に必要なこと(興味があること)から勉強していくのが得策です。 こうすると「興味がないことは一切身に付かないのでは?」と思うかもしれませんが、趣味で描いているならばそれで問題ありません。「こういうのができないけどできるようにしたい」と自ら思うようになってから勉強しても遅くはないということです。 お絵かきは楽しいけど勉強と聞くと嫌になる人も多いでしょう。しかし、興味があること現状の自分に必要なことは嫌なことではないはずです。長く続けるならば自分の興味範囲を少しずつ拡大していけば良いのです。「勉強」と考えて頭の中に無理矢理詰め込む必要は一切ありません。 お絵かきに興味がある人は多いですが、お絵かきが長く続かない人は無理に勉強しているためです。勉強をするとどうしてもそれに対する結果を求めます。結果というのは必ず付いてくるという保証ができるものではありません。 したがって、描くのが楽しいという状態をいかに継続できるかが上達には必要になってきます。 |
この講座の補足っぽいものを書きました。(補足1/補足2)
この講座で描いたあゆみちゃんの絵のpsdファイルをこちらに置いています。大幅に縮小しているため細部の確認には使えませんがレイヤー構成の確認などにお使いください。
《 参 考 》
◎主なレイヤーモード
| 通常 | そのままの色 |
| 乗算 | 重ねた部分は暗くなる(重ねた色が反映されるため色相も変わる) |
| スクリーン | 重ねた部分は明るくなる(乗算の逆) |
| 減算 | 重ねた部分のRGB値の分だけ単純に暗くなる(重ねた色が反映されるため色相も変わる) |
| 加算 | 重ねた色のRGBの分だけ単純に明るくなる(減算の逆) |
| オーバーレイ | 重ねた色相によってスクリーンと乗算を使い分ける(鮮やかになることが多い) |
| ソフトライト | 50%グレーより明るい部分は覆い焼き、暗い部分は焼き込み(コントラストが上がる) |
| ハードライト | 50%グレーより明るい部分はスクリーン、暗い部分は乗算(色相が変わりコントラストが上がる) |
| 覆い焼きカラー | 色相を変えずに色を明るくする |
| 焼き込みカラー | 色相を変えずに色を暗くする |
乗算、スクリーン、オーバーレイに関してはSAIとPhotoshopだけではなくほとんどのお絵かきソフトに備わっているためぜひ覚えておくと良いでしょう。乗算で白(RGB=255,255,255)を重ねた場合、スクリーンで黒(RGB=0,0,0)を重ねた場合には何も変化がなく、重ねた時の変化の度合いは白(もしくは黒)から遠いほど大きくなります。
「加算」はSAIの「発光レイヤー」、Photoshopの「覆い焼き(リニア)」が概ね同じで光沢表現に便利です。ただし、完全に同一のものというわけではないためSAIとPhotoshopを連携している人はどの程度変わるのかを知っておく必要があるでしょう。
RETURN (お絵かき講座に戻る) RETURN *MAIN (トップページに戻る)
